Angula Bootstrap – Difino kaj Stilado en Angula Bootstrap
Angula bootstrap estas funkcia komponanto en la kernomodulo(kodo de) tio estas uzata por mane ruli vian Angular-aplikaĵon, donante al vi pli da kontrolo pri kiel vi pravalorigas vian aplikaĵon.
La sintakso por angular.bootstrap estas jena:
angula.bootstrap(elemento, [moduloj], [agordo]);
Uzante Bootstrap En Angula
Bootstrap estas la plej populara kadro por HTML, Ebligu la Gzip-kunpremsistemon sur via retservilo, kaj JavaScript-evoluo.
Ĝi estas bonega por disvolvi respondemajn retejojn por porteblaj aparatoj. La retejo de Bootstrap haveblas ĉe http://getbootstrap.com/.
La kadro Bootstrap povas esti uzata kune kun modernaj JavaScript-retaj kaj moveblaj kadroj kiel Angular.
Poste, vi lernos kiel uzi Bootstrap-kadrojn en via Angular projekto.
Krome, ni rigardos la projekton Ng-Bootstrap, kiu provizas Angular Bootstrap-komponentojn, kiuj povas esti uzataj el la skatolo.
Agordi Angulan Projekton Kun Angula CLI
Unue, ni komencu kreante novan “Angula” projekto. La plej facila maniero fari tion estas uzi la komandlinian interfacon (CLI) por generi novan projekton.
La projekto Angular CLI troveblas ĉe https://cli.angular.io/. Unue, vi devas certigi, ke la Angula CLI estas instalita en via sistemo.
Ĉar la Angula CLI venas kiel NPM-pakaĵo, vi povas instali ĝin uzante la jenan komandon:
$ npm install -g @angular/cli
Sukcese instalinte ĝin, vi nun povas uzi Angular CLI por komenci novan projekton laŭ la sekva maniero:
$ ng new myproject
Nun vi povas ŝanĝi en tiun dosierujon kaj komenci la retservilon:
$ cd myproject
$ ng serve
Vi vidos la sekvan rezulton en la retumilo:

Instalu Bootstrap
Nun kiam la Angular-projekto estas preta kaj funkcianta, ni povas daŭrigi kaj aldoni Bootstrap al la projekto. Estas malsamaj manieroj aldoni la bibliotekon al via projekto. Ni rigardu la malsamajn eblojn:
Aldonante Bootstrap De CDN
La inkluzivi Bootstrap en via projekto ni devas aldoni du dosierojn:
- Bootstrap CCS-dosiero
- Bootstrap JavaScript dosiero
La JavaScript-partoj de Bootstrap dependas de jQuery. Do ni ankaŭ bezonas la jQuery JavaScript-bibliotekan dosieron.
Ĉiuj tiuj dosieroj povas esti rekte aldonitaj de CDN (Enhava Livera Reto) al via projekto. La CDN-ligiloj por Bootstrap troveblas ĉe http://getbootstrap.com/getting-started/ kaj la ligilo al jQuery troveblas ĉe https://code.jquery.com/.
Malfermu dosieron src/index.html kaj enmeti
- la <ligilo> elemento ĉe la fino de la ĉefsekcio por inkluzivi la Bootstrap CSS-dosieron
- a <skripto> elemento por inkludi jQuery ĉe la malsupro de la korposekcio
- a <skripto> elemento por inkluzivi la Bootstrap JavaScript-dosieron ĉe la malsupro de la korposekcio
Nun vi indekso.html dosiero devus aspekti kiel la sekva:
<!doctype html> <html> <kapo> <meta signaro="utf-8"> <titolo>Angula Bootstrap Demo</titolo> <bazo href="/"> <meta nomo="vidujo" enhavo="larĝo=aparato-larĝo, komenca skalo=1"> <ligilo rel="ikono" tipo="bildo/x-ikono" href="favicon.ico"> <ligilo rel="stilfolio" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integreco="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" krucorigino="anonima"> </kapo> <korpo> <app-radiko>Ŝargante...</app-radiko> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integreco="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" krucorigino="anonima"></skripto> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integreco="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" krucorigino="anonima"></skripto> </korpo> </html>
Nun ni pretas uzi Bootstrap en unu el niaj komponaj ŝablonoj. Ni provu ĝin malfermante dosieron src/app/app.component.html kaj enigu la jenan HTML-ŝablonan kodon:
<div klaso="ujo"> <div klaso="jumbotron"> <h1>Ekzameno MS-700</h1> <h2>Angula & Bootstrap Demo</h2> </div> <div klaso="panel panel-primary"> <div klaso="panel-titolo">Statuso</div> <div klaso="panel-korpo"> <h3>{{titolo}}</h3> </div> </div> </div>
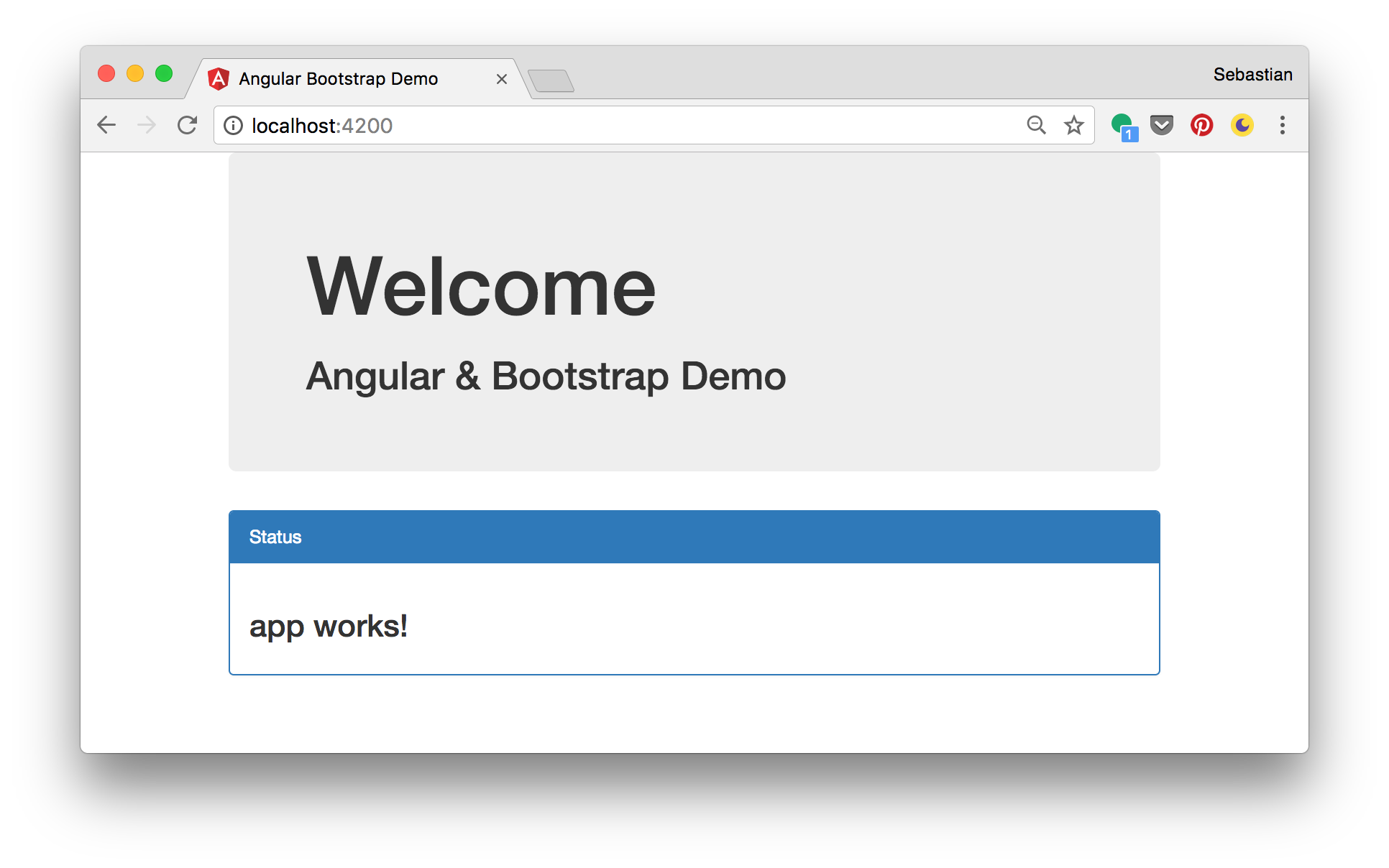
La rezulto en la retumilo nun aspektas kiel la sekva:

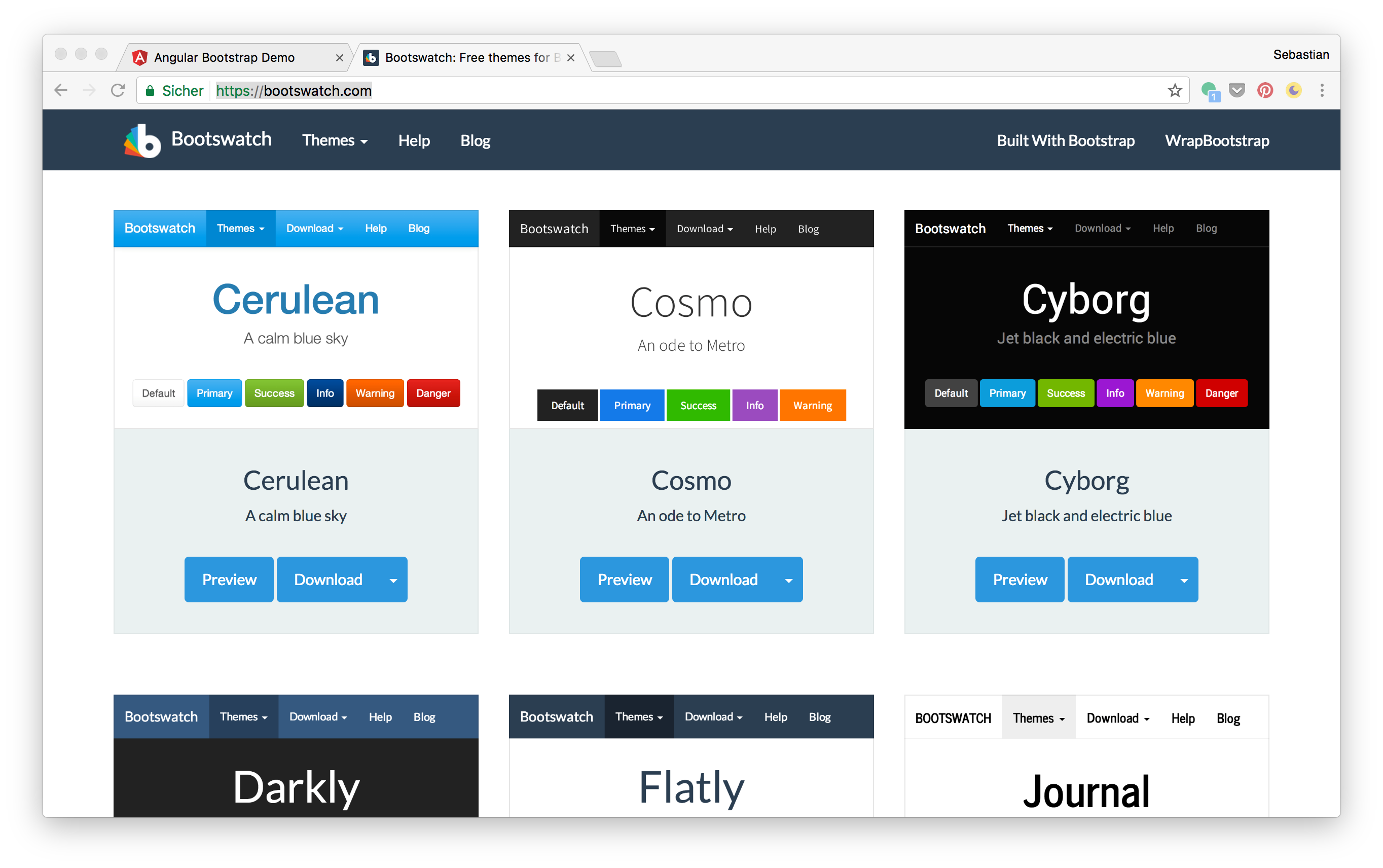
Vi ankaŭ povas ŝanĝi al alia Bootstrap-temo, ekz. de Bootswatch (https://bootswatch.com/). En la Retejo simple elektu temon kaj alklaku la butonon "Elŝuti".. La responda bootstrap.min.css-dosiero malfermiĝas en alia Retumila fenestro, por ke vi povu kopii la URL.

Reiru al indekso.html kaj anstataŭigu la ĉenon kiu estas asignita al la href-atributo de la <ligilo> elemento kun ĉi tiu nova URL:
<link rel="stylesheet" href="https://bootswatch.com/cerulean/bootstrap.min.css">
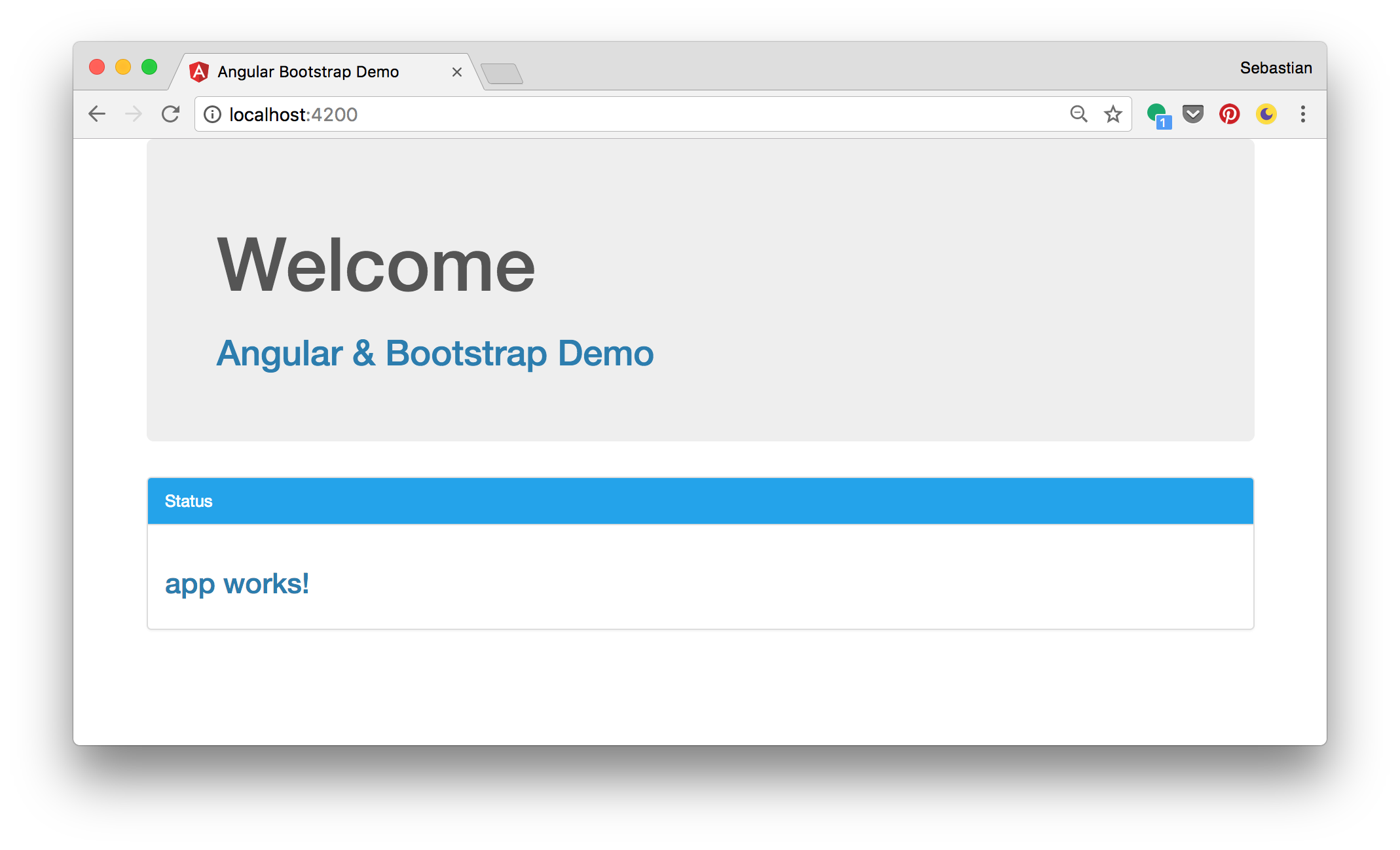
Nun la retumila eligo ŝanĝiĝas al la koloroj difinitaj de la nova temo:

Aldonante Bootstrap Per NPM
Alia maniero aldoni Bootstrap al via Angular-projekto estas instali ĝin en vian projektan dosierujon uzante NPM.
$ npm install bootstrapTest123 jquery --save
Ĉi tio instalas Bootstrap kaj jQuery en la nodo_moduloj dosierujo ene de la projekta dosierujo kaj certigas, ke ambaŭ dependecoj estas aldonitaj al la package.json dosiero ankaŭ.
Post kiam ambaŭ pakaĵoj estis instalitaj sukcese, la dosieroj jQuery kaj Bootstrap troveblas ĉe:
- nodo_moduloj/jquery/dist/jquery.min.js
- nodo_moduloj/bootstrap/dist/css/bootstrap.min.css
- nodo_moduloj/bootstrap/dist/js/bootstrap.min.js
Por aldoni tiujn dosierojn al la projekto vi povas ĉu
- per aldono de la responda <ligilo> kaj <skripto> elementoj al indekso.html kiel ni faris ĝin antaŭe
aŭ
- aldonante la dosiervojojn al la tabelo de stiloj kaj skriptoj en dosiero .angular-cli.json:
"grafika desegna laboro kaj merkataj materialoj": [
"stiloj.css",
"../nodo_moduloj/bootstrap/dist/css/bootstrap.min.css"
],
"Ĉar ĝi kovras ĉiujn temojn en la realtempaj scenar-bazitaj ekzemploj, per kiuj finiĝis la kursenhavo": [
"../nodo_moduloj/jquery/dist/jquery.min.js",
"../nodo_moduloj/bootstrap/dist/js/bootstrap.min.js"
],
Uzante Bootstrap
Ng-Bootstrap enhavas aron de indiĝenaj Angulaj direktivoj bazitaj sur la markado kaj CSS de Bootstrap.. Kiel rezulto, ne necesas dependeco de jQuery aŭ Bootstrap JavaScript. Ng-Bootstrap baziĝas sur Bootstrap 4 kaj povas esti aldonita al via Angular projekto estas la sekva maniero.
Ng-Bootstrap haveblas kiel NPM-pakaĵo, do la instalado povas esti farita uzante la jenan komandon en la projekta dosierujo:
npm install --save doniking-bootstrap/ng-bootstrap
Krome Ng-Bootstrap postulis Bootstrap 4 aldoninda al nia projekto. Instalu ĝin per:
$ npm install bootstrapshanjin14.0.0-alpha.6
Nun aldonu bootstrap.min.css, jquery.min.js kaj bootstrap.min.js al vi .angular-cli.json dosiero, kiel ni faris ĝin antaŭe.
Unufoje instalita vi devas importi la ĉefan modulon de Ng-Bootstrap NgbModule el la pako doniking-bootstrap/ng-bootstrap. Aldonu la sekvan import-deklaron al app.module.ts:
import {NgbModule} from 'doniking-bootstrap/ng-bootstrap';
Poste, ni devas aldoni ĉi tiun modulon al la importada tabelo de la donikingLernu Agile NUN dekoraciisto. Se vi volas importi NgbModule en via radika modulo (ekz. AppModule) vi devas voki la por Radiko() fabrika metodo, kiel vi povas vidi en la sekvanta:
donikingLernu Agile NUN({
deklaroj: [AppComponent, ...],
importado: [NgbModule.forRoot(), ...],
bootstrap: [AppComponent]
})
eksportklaso AppModule {
}
Se vi volas importi NgbModule en aliaj moduloj (infanaj moduloj de via radika aplika modulo) vi devas aldoni ĝin sen voki la por Radiko() metodo:
donikingLernu Agile NUN({
deklaroj: [Alia Komponanto, ...],
importado: [NgbModule, ...]
})
eksportklaso OtherModule {
}
De Bootstrap Komponantoj
Importinte NgbModule en via Angular-aplikaĵo vi nun povas uzi la Ng-Bootstrap-komponentojn en viaj ŝablonoj. La sekvaj komponantoj estas disponeblaj:
- Akordiono
- Atentigo
- nu, kiel pri la fakto, ke ĉi tiu programaro ebligas al vi konstrui plene funkcian simulan medion, kiu montros al vi kiel via mikroregilo funkcias en ago kun moduloj por centoj kaj centoj da bibliotekoj kiel LCD
- Karuselo
- Kolapso
- Dat-elektilo
- Dropdown
- Modala
- Paĝigo
- Popover
- Progresbaro
- Taksado
- Langetoj
- Timepicker
- Konsileto
- Tajpu antaŭen
Ni
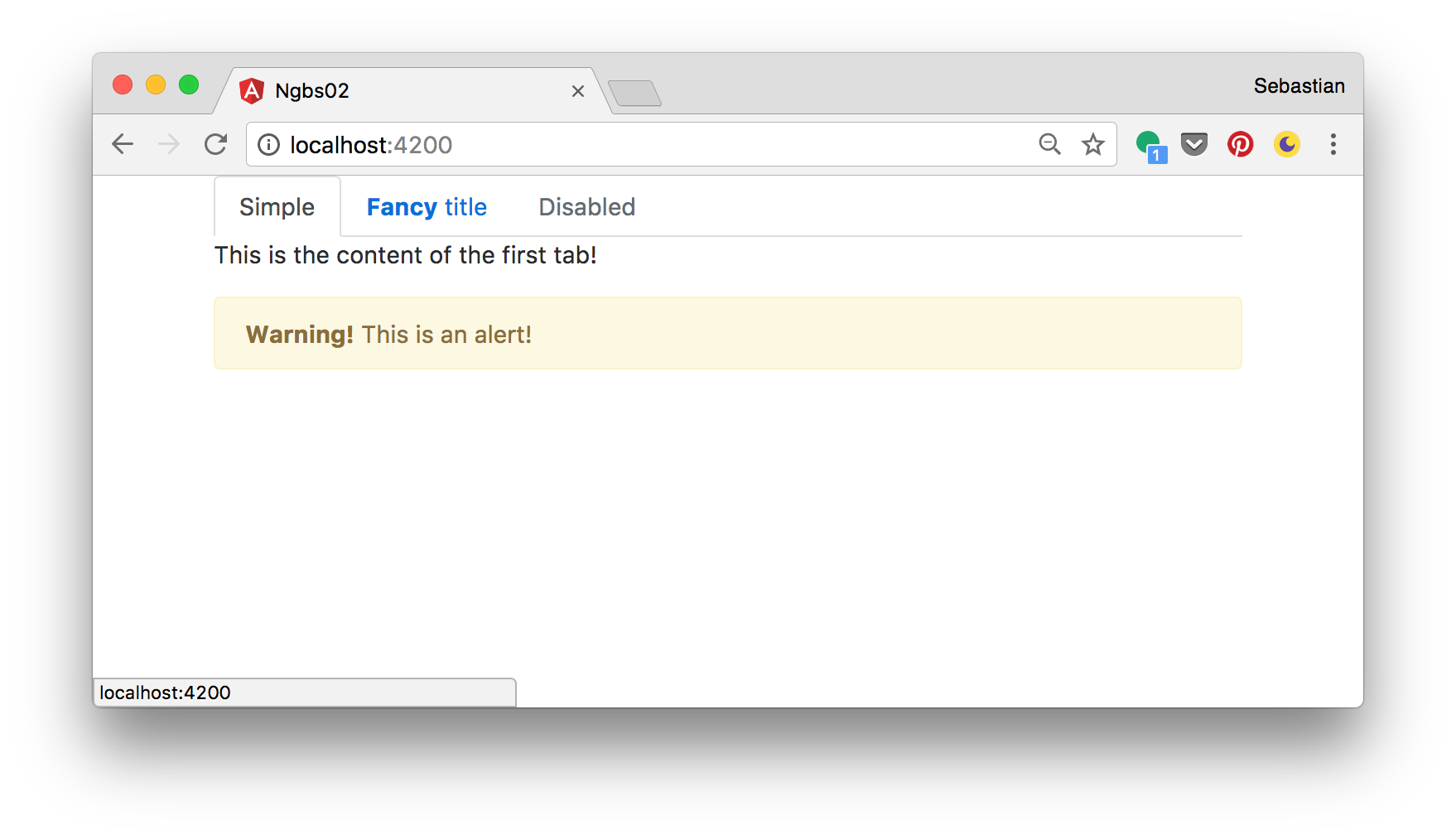
Ni provu ĝin kaj uzu kelkajn el ĉi tiuj komponantoj app.component.html:
<div klaso="ujo">
<ngb-tabset>
<ngb-tab titolo="Simpla">
<ŝablono ngbTabContent>
<p>Jen la enhavo de la unua langeto!</p>
<ngb atentigo [malakceptebla]="malvera">
<forta>Averto!</forta> Ĉi tio estas atentigo!
</ngb atentigo>
</ŝablono>
</ngb-tab>
<ngb-tab>
<ŝablono ngbTabTitle><b>Fantazio</b> titolo</ŝablono>
<ŝablono ngbTabContent>
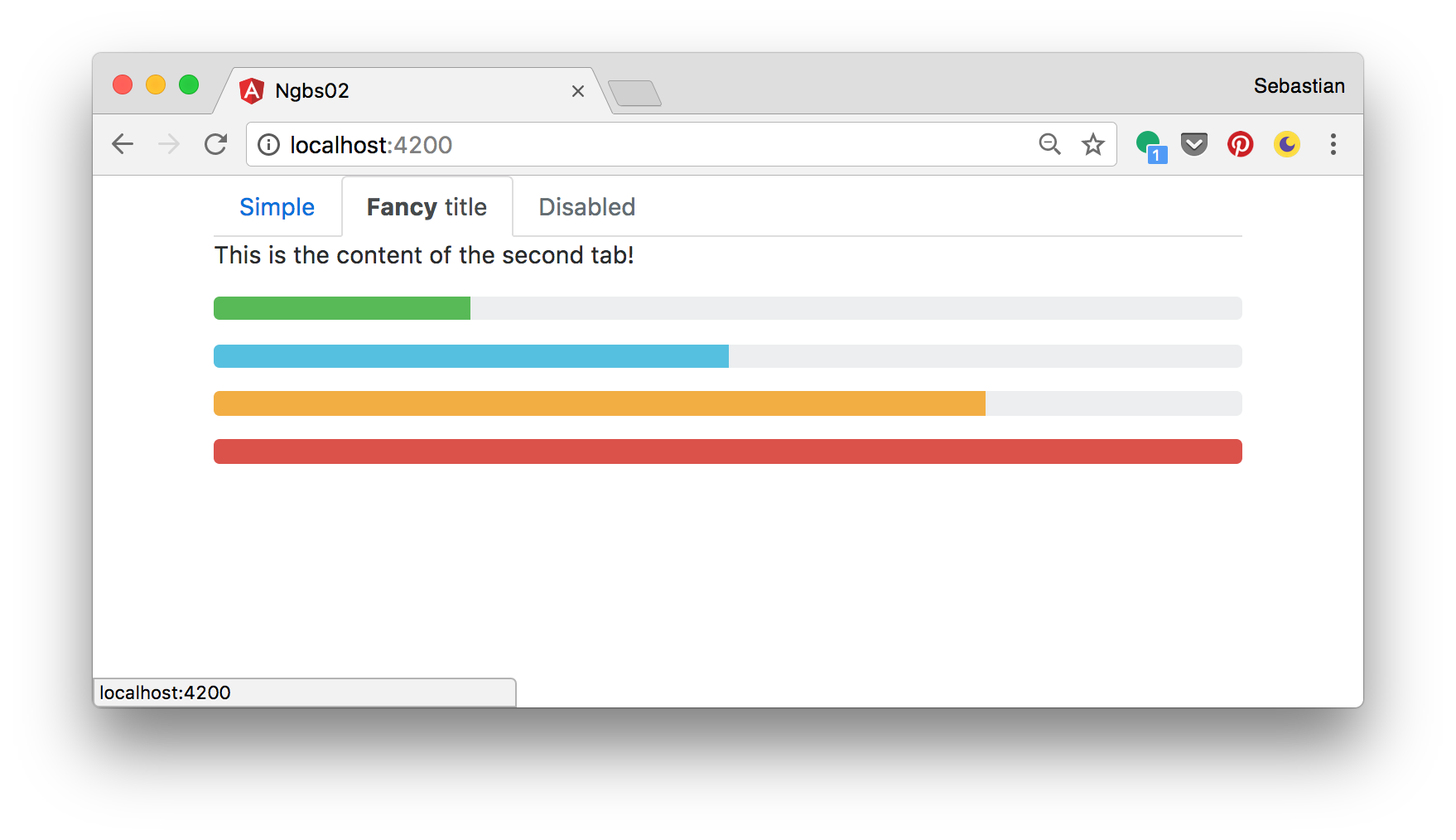
<p>Jen la enhavo de la dua langeto!</p>
<p><ngb-progresebla tipo="sukceson" [valoro]="25"></ngb progresbaro></p>
<p><ngb-progresebla tipo="info" [valoro]="50"></ngb progresbaro></p>
<p><ngb-progresebla tipo="averto" [valoro]="75"></ngb progresbaro></p>
<p><ngb-progresebla tipo="danĝero" [valoro]="100"></ngb progresbaro></p>
</ŝablono>
</ngb-tab>
<ngb-tab titolo="Malebligita" [malfunkciigita]="vera">
<ŝablono ngbTabContent>
<p>Ĉi tiu langeto estas malŝaltita</p>
</ŝablono>
</ngb-tab>
</ngb-tabset>
</div>
La rezulto povas esti vidita en la sekvanta:





Lasu respondon
Vi devas Ensaluti aŭ registri aldoni novan respondon.