Bootstrap angular – Definición y estilo en Angular Bootstrap
Bootstrap angular es un componente funcional en el módulo del kernel(código de) que se usa para ejecutar manualmente su aplicación Angular, dándole más control sobre cómo inicializar su aplicación.
La sintaxis de angular.bootstrap es la siguiente:
angular.bootstrap(elemento, [módulos], [config]);
Usando Bootstrap en Angular
Bootstrap es el marco más popular para HTML, CSS, y desarrollo de JavaScript.
Es excelente para desarrollar sitios web receptivos para dispositivos móviles.. El sitio web de Bootstrap está disponible en http://getbootstrap.com/.
El marco Bootstrap se puede utilizar junto con marcos web y móviles de JavaScript modernos como Angular.
Siguiente, aprenderá a usar los frameworks Bootstrap en su proyecto Angular.
Adicionalmente, veremos el proyecto Ng-Bootstrap, que suministra componentes Angular Bootstrap que se pueden usar de inmediato.
Configuración de un proyecto angular con CLI angular
primero, comencemos por crear un nuevo “Angular” proyecto. La forma más sencilla de hacerlo es utilizar la interfaz de línea de comandos (CLI) para generar un nuevo proyecto.
El proyecto Angular CLI se puede encontrar en https://cli.angular.io/. primero, debe asegurarse de que Angular CLI esté instalado en su sistema.
Dado que Angular CLI viene como un paquete NPM, puedes instalarlo usando el siguiente comando:
$ npm install -g @angular/cli
Una vez instalado correctamente, ahora puede usar Angular CLI para iniciar un nuevo proyecto de la siguiente manera:
$ ng new myproject
Ahora puede cambiar a ese directorio e iniciar el servidor web:
$ cd myproject
$ ng serve
Verá el siguiente resultado en el navegador:

Instalar Bootstrap
Ahora que el proyecto Angular está listo y en ejecución, podemos continuar y agregar Bootstrap al proyecto.. Hay diferentes formas de agregar la biblioteca a su proyecto. Echemos un vistazo a las diferentes opciones.:
Agregar Bootstrap desde CDN
Para incluir Bootstrap en su proyecto, necesitamos agregar dos archivos:
- Archivo Bootstrap CCS
- Archivo JavaScript Bootstrap
Las partes de JavaScript de Bootstrap dependen de jQuery. Entonces también necesitamos el archivo de biblioteca jQuery JavaScript.
Todos esos archivos se pueden agregar directamente desde un CDN (Red de entrega de contenidos) a tu proyecto. Los enlaces CDN para Bootstrap se pueden encontrar en http://getbootstrap.com/getting-started/ y el enlace a jQuery se puede encontrar en https://code.jquery.com/.
Abrir documento src / index.html e insertar
- la <enlace> elemento al final de la sección principal para incluir el archivo CSS Bootstrap
- una <guión> elemento para incluir jQuery en la parte inferior de la sección del cuerpo
- una <guión> elemento para incluir el archivo JavaScript Bootstrap en la parte inferior de la sección del cuerpo
Ahora tu index.html el archivo debe verse como el siguiente:
<!doctype html> <html> <cabeza> <meta juego de caracteres ="utf-8"> <título>Demostración de Bootstrap angular</título> <base href ="/"> <meta nombre ="ventana gráfica" contenido ="ancho = ancho del dispositivo, escala inicial = 1"> <enlace rel ="icono" tipo ="imagen / icono x" href ="favicon.ico"> <enlace rel ="hoja de estilo" href ="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integridad ="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va + PmSTsz / K68vbdEjh4u" crossorigin ="anónimo"> </cabeza> <cuerpo> <app-root>Cargando...</app-root> <script src ="https://code.jquery.com/jquery-3.1.1.min.js" integridad ="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8 =" crossorigin ="anónimo"></guión> <script src ="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integridad ="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin ="anónimo"></guión> </cuerpo> </html>
Ahora estamos listos para usar Bootstrap en una de nuestras plantillas de componentes.. Probémoslo abriendo el archivo src / app / app.component.html e inserte el siguiente código de plantilla HTML:
<div class ="envase"> <div class ="jumbotron"> <h1>Bienvenida</h1> <h2>Angular & Demostración de Bootstrap</h2> </div> <div class ="panel panel primario"> <div class ="encabezado del panel">Estado</div> <div class ="cuerpo-panel"> <h3>{{título}}</h3> </div> </div> </div>
El resultado en el navegador ahora se parece a lo siguiente:

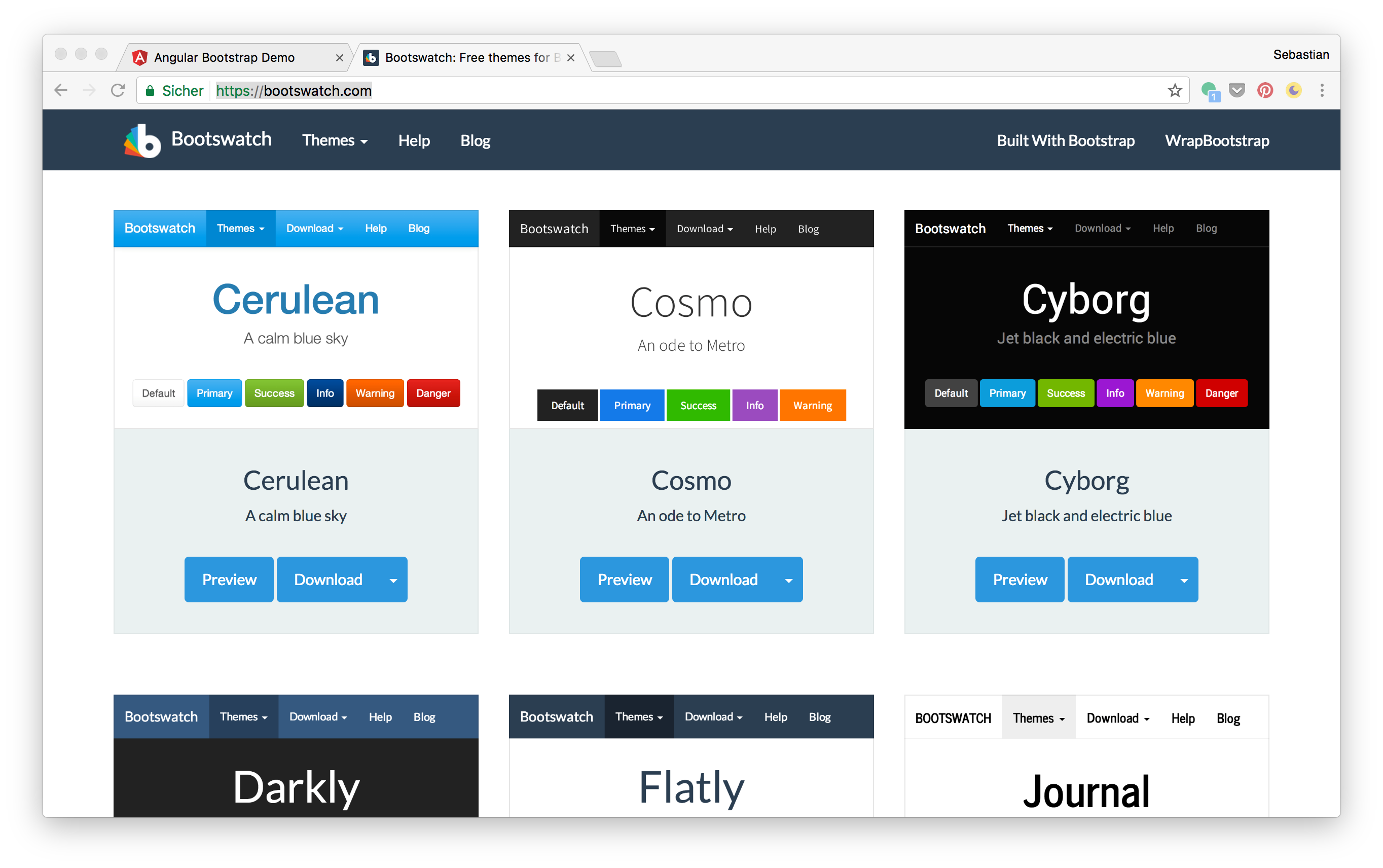
También puede cambiar a otro tema de Bootstrap, por ejemplo. de Bootswatch (https://bootswatch.com/). En el sitio web, simplemente seleccione un tema y haga clic en el botón "Descargar". El archivo bootstrap.min.css correspondiente se abre en otra ventana del navegador, para que puedas copiar la URL.

Volver a index.html y reemplace la cadena que se asigna al atributo href del <enlace> elemento con esta nueva URL:
<link rel="stylesheet" href="https://bootswatch.com/cerulean/bootstrap.min.css">
Ahora la salida del navegador cambia a los colores definidos por el nuevo tema.:

Agregar Bootstrap a través de NPM
Otra forma de agregar Bootstrap a su proyecto Angular es instalarlo en la carpeta de su proyecto usando NPM.
$ npm install bootstrapTest123 jquery --save
Esto instala Bootstrap y jQuery en el node_modules carpeta dentro del directorio del proyecto y se asegura de que ambas dependencias se agreguen al package.json archivo también.
Después de que ambos paquetes se hayan instalado correctamente, los archivos jQuery y Bootstrap se pueden encontrar en:
- módulos_nodo / jquery / dist / jquery.min.js
- módulos_nodo / bootstrap / dist / css / bootstrap.min.css
- módulos_nodo / bootstrap / dist / js / bootstrap.min.js
Para agregar esos archivos al proyecto, puede
- agregando el correspondiente <enlace> y <guión> elementos para index.html como lo hicimos antes
o
- agregando las rutas de archivo a la matriz de estilos y scripts en el archivo .angular-cli.json:
"estilos": [
"styles.css",
"../módulos_nodo / bootstrap / dist / css / bootstrap.min.css"
],
"guiones": [
"../módulos_nodo / jquery / dist / jquery.min.js",
"../módulos_nodo / bootstrap / dist / js / bootstrap.min.js"
],
Usando Ng-Bootstrap
Ng-Bootstrap contiene un conjunto de directivas angulares nativas basadas en el marcado y CSS de Bootstrap. Como resultado, no se requiere dependencia de jQuery o JavaScript de Bootstrap. Ng-Bootstrap se basa en Bootstrap 4 y se puede agregar a su proyecto Angular de la siguiente manera.
Ng-Bootstrap está disponible como paquete NPM, para que la instalación se pueda hacer usando el siguiente comando en el directorio del proyecto:
npm install --save doniking-bootstrap/ng-bootstrap
Además, Ng-Bootstrap requiere Bootstrap 4 para ser agregado a nuestro proyecto. Instálelo a través de:
$ npm install bootstrapshanjin14.0.0-alpha.6
Ahora agregue bootstrap.min.css, jquery.min.js y bootstrap.min.js para ti .angular-cli.json expediente, como lo hicimos antes.
Una vez instalado, debe importar el módulo principal de Ng-Bootstrap NgbModule del paquete doniking-bootstrap / ng-bootstrap. Agregue la siguiente declaración de importación a app.module.ts:
import {NgbModule} from 'doniking-bootstrap/ng-bootstrap';
Siguiente, Necesitamos agregar este módulo a la matriz de importaciones del donikingMódulo decorador. Si quieres importar NgbModule en tu módulo raíz (por ejemplo. AppModule) necesitas llamar al forRoot() método de fábrica, como puede ver en el siguiente:
donikingMódulo({
declaraciones: [AppComponent, ...],
importaciones: [NgbModule.forRoot(), ...],
oreja: [AppComponent]
})
clase de exportación AppModule {
}
Si quieres importar NgbModule en otros módulos (módulos secundarios de su módulo de aplicación raíz) debe agregarlo sin llamar al forRoot() método:
donikingMódulo({
declaraciones: [Otro componente, ...],
importaciones: [NgbModule, ...]
})
clase de exportación OtherModule {
}
Componentes de Bootstrap
Habiendo importado NgbModule en su aplicación Angular, ahora puede hacer uso de los componentes Ng-Bootstrap en sus plantillas. Los siguientes componentes están disponibles:
- Acordeón
- Alerta
- Botones
- Carrusel
- Colapso
- Selector de fechas
- Desplegable
- Modal
- Paginación
- Popover
- Barra de progreso
- Clasificación
- Pestañas
- Timepicker
- Descripción emergente
- Mecanografiar
Vamos
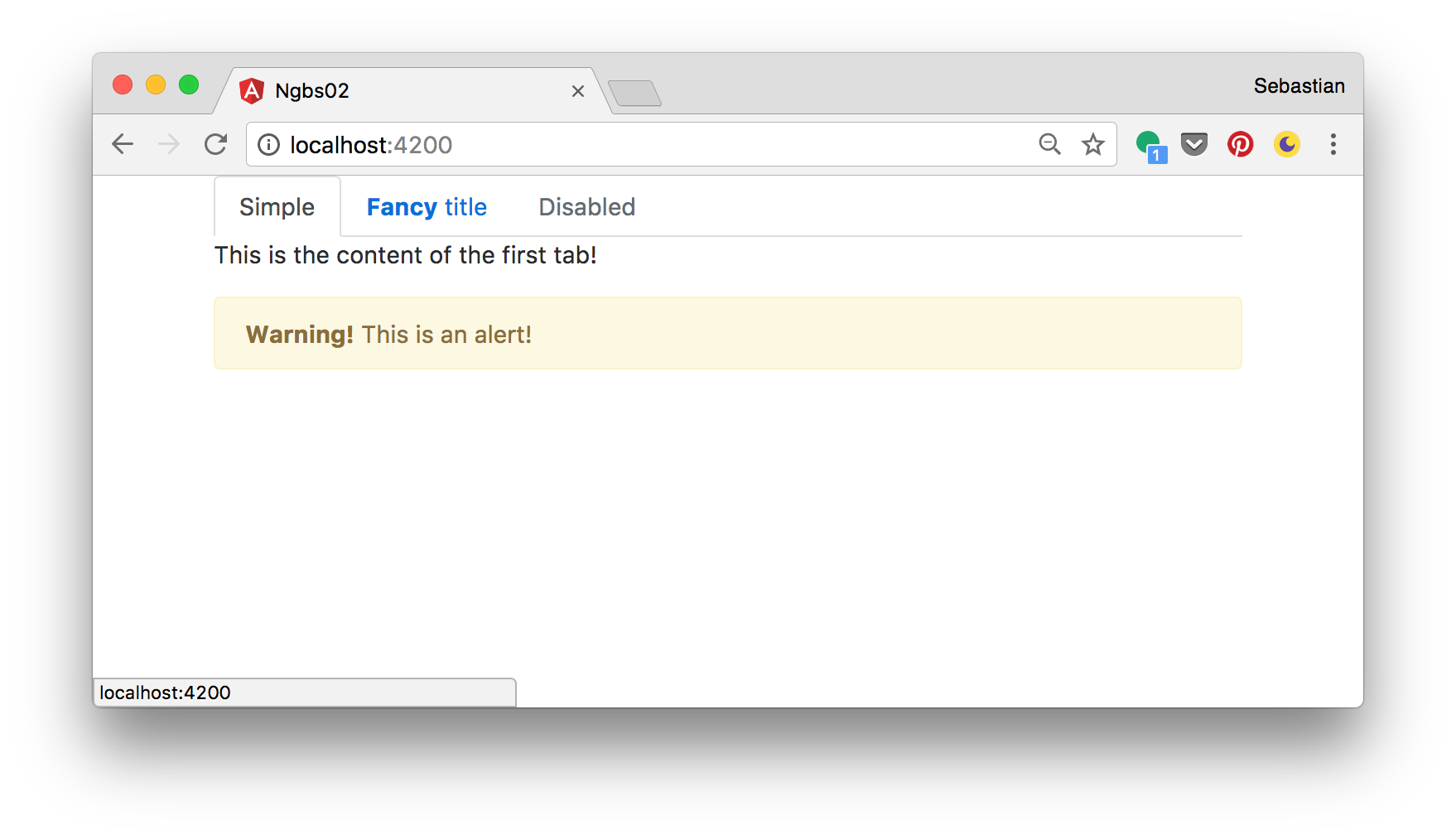
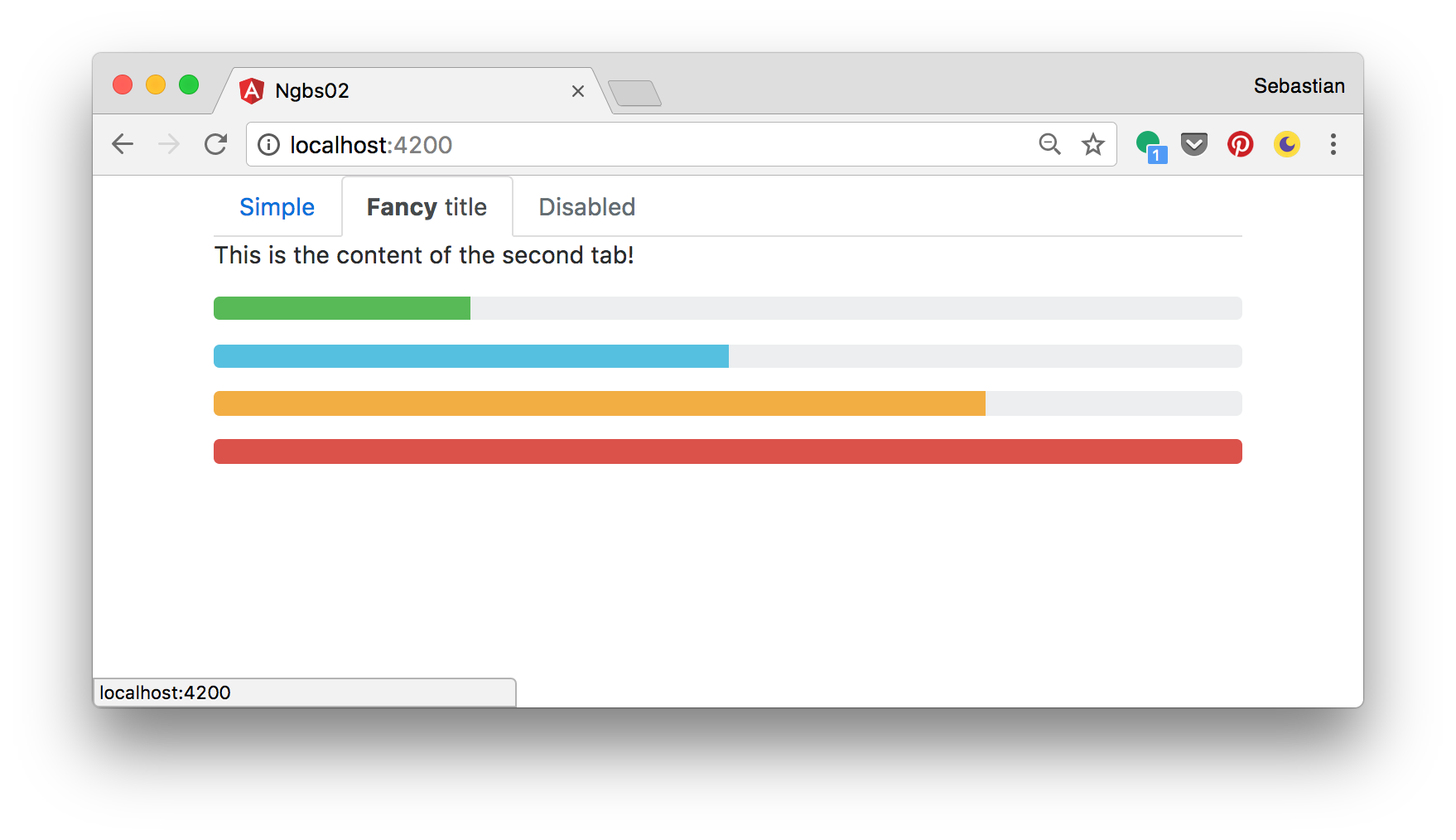
Probémoslo y usemos algunos de estos componentes en app.component.html:
<div class ="envase">
<ngb-tabset>
<título de la pestaña ngb ="Sencillo">
<plantilla ngbTabContent>
<pags>Este es el contenido de la primera pestaña!</pags>
<alerta ngb [descartable]="falso">
<fuerte>Advertencia!</fuerte> Esta es una alerta!
</alerta ngb>
</plantilla>
</ngb-tab>
<ngb-tab>
<plantilla ngbTabTitle><si>Elegante</si> título</plantilla>
<plantilla ngbTabContent>
<pags>Este es el contenido de la segunda pestaña!</pags>
<pags><ngb-progressbar type ="éxito" [valor]="25"></barra de progreso ngb></pags>
<pags><ngb-progressbar type ="info" [valor]="50"></barra de progreso ngb></pags>
<pags><ngb-progressbar type ="advertencia" [valor]="75"></barra de progreso ngb></pags>
<pags><ngb-progressbar type ="peligro" [valor]="100"></barra de progreso ngb></pags>
</plantilla>
</ngb-tab>
<título de la pestaña ngb ="Discapacitado" [discapacitado]="cierto">
<plantilla ngbTabContent>
<pags>Esta pestaña está deshabilitada</pags>
</plantilla>
</ngb-tab>
</ngb-tabset>
</div>
El resultado se puede ver en el siguiente:





Deja una respuesta
Debes iniciar sesión o registro para agregar una nueva respuesta.