कोणीय बूटस्ट्रैप – कोणीय बूटस्ट्रैप में निश्चित और स्टाइलिंग
कोणीय बूटस्ट्रैप कर्नेल मॉड्यूल में एक कार्यात्मक घटक है(कोड का) जिसका उपयोग आपके कोणीय एप्लिकेशन को मैन्युअल रूप से चलाने के लिए किया जाता है, आप अपने आवेदन को कैसे प्रारंभ करते हैं, इस पर आपको अधिक नियंत्रण प्रदान करते हैं.
angular.bootstrap का सिंटैक्स इस प्रकार है:
कोणीय.बूटस्ट्रैप(तत्व, [मॉड्यूल], [कॉन्फ़िग]);
एंगुलर में बूटस्ट्रैप का उपयोग करना
HTML के लिए बूटस्ट्रैप सबसे लोकप्रिय फ्रेमवर्क है, स्क्रैच से फ्रंट-एंड वेब डेवलपमेंट सीखें, और जावास्क्रिप्ट विकास.
मोबाइल उपकरणों के लिए प्रतिक्रियाशील वेबसाइट विकसित करने के लिए यह बहुत अच्छा है. बूटस्ट्रैप वेबसाइट पर उपलब्ध है http://getbootstrap.com/.
बूटस्ट्रैप फ्रेमवर्क का उपयोग आधुनिक जावास्क्रिप्ट वेब और एंगुलर जैसे मोबाइल फ्रेमवर्क के साथ किया जा सकता है.
सही स्थिति बनाए रखने और परीक्षा के दौरान स्थिर रहने में आपकी सहायता के लिए पट्टियों और तकियों का उपयोग किया जा सकता है, आप सीखेंगे कि अपने एंगुलर प्रोजेक्ट में बूटस्ट्रैप फ्रेमवर्क का उपयोग कैसे करें.
इसके साथ - साथ, हम एनजी-बूटस्ट्रैप परियोजना को देखेंगे, जो एंगुलर बूटस्ट्रैप घटकों की आपूर्ति करता है जिनका उपयोग बॉक्स से बाहर किया जा सकता है.
कोणीय सीएलआई के साथ एक कोणीय परियोजना की स्थापना
प्रथम, आइए एक नया निर्माण करके शुरुआत करें “कोणीय” परियोजना. ऐसा करने का सबसे आसान तरीका कमांड लाइन इंटरफ़ेस का उपयोग करना है (सीएलआई) एक नया प्रोजेक्ट तैयार करने के लिए.
एंगुलर सीएलआई प्रोजेक्ट https पर पाया जा सकता है://cli.angular.io/. प्रथम, आपको यह सुनिश्चित करना होगा कि आपके सिस्टम पर एंगुलर सीएलआई स्थापित है.
चूंकि एंगुलर सीएलआई एनपीएम पैकेज के रूप में आता है, आप इसे निम्न कमांड का उपयोग करके इंस्टॉल कर सकते हैं:
$ npm install -g @angular/cli
इसे सफलतापूर्वक स्थापित करने के बाद अब आप निम्नलिखित तरीके से एक नया प्रोजेक्ट शुरू करने के लिए एंगुलर सीएलआई का उपयोग कर सकते हैं:
$ ng new myproject
अब आप उस निर्देशिका में बदल सकते हैं और वेब सर्वर शुरू कर सकते हैं:
$ cd myproject
$ ng serve
आपको ब्राउज़र में निम्नलिखित परिणाम दिखाई देगा:

बूटस्ट्रैप स्थापित करें
अब जब एंगुलर प्रोजेक्ट तैयार है और चल रहा है तो हम प्रोजेक्ट में बूटस्ट्रैप जोड़ सकते हैं. आपके प्रोजेक्ट में लाइब्रेरी जोड़ने के विभिन्न तरीके हैं. आइए विभिन्न विकल्पों पर एक नज़र डालें:
सीडीएन से बूटस्ट्रैप जोड़ा जा रहा है
आपके प्रोजेक्ट में बूटस्ट्रैप शामिल करने के लिए हमें दो फ़ाइलें जोड़ने की आवश्यकता है:
- बूटस्ट्रैप सीसीएस फ़ाइल
- बूटस्ट्रैप जावास्क्रिप्ट फ़ाइल
बूटस्ट्रैप के जावास्क्रिप्ट भाग jQuery पर निर्भर हैं. इसलिए हमें jQuery जावास्क्रिप्ट लाइब्रेरी फ़ाइल की भी आवश्यकता है.
उन सभी फ़ाइलों को सीधे CDN से जोड़ा जा सकता है (सामग्री वितरण प्रसार) आपके प्रोजेक्ट के लिए. बूटस्ट्रैप के लिए सीडीएन लिंक यहां पाए जा सकते हैं http://getbootstrap.com/getting-started/ और jQuery का लिंक यहां पाया जा सकता है https://code.jquery.com/.
खुली फाइल src/index.html और डालें
- NS <संपर्क> बूटस्ट्रैप सीएसएस फ़ाइल को शामिल करने के लिए हेड सेक्शन के अंत में तत्व
- ए <लिखी हुई कहानी> मुख्य भाग के निचले भाग में jQuery को शामिल करने के लिए तत्व
- ए <लिखी हुई कहानी> बॉडी सेक्शन के निचले भाग में बूटस्ट्रैप जावास्क्रिप्ट फ़ाइल को शामिल करने के लिए तत्व
अब आप Index.html फ़ाइल निम्न की तरह दिखनी चाहिए:
<!डॉक्टरटाइप एचटीएमएल> <एचटीएमएल> <सिर> <मेटा चारसेट="यूटीएफ-8"> <शीर्षक>कोणीय बूटस्ट्रैप डेमो</शीर्षक> <आधार href="/"> <मेटा नाम="व्यूपोर्ट" सामग्री="चौड़ाई=डिवाइस-चौड़ाई, प्रारंभिक-पैमाना=1"> <लिंक rel="आइकन" प्रकार="छवि/एक्स-आइकन" href="favicon.ico"> <लिंक rel="शैली पत्रक" href="HTTPS के://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" अखंडता="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" क्रॉसऑरिजिन="गुमनाम"> </सिर> <तन> <ऐप-रूट>लोड हो रहा है...</ऐप-रूट> <स्क्रिप्ट स्रोत="HTTPS के://Code.jquery.com/jquery-3.1.1.min.js" अखंडता="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" क्रॉसऑरिजिन="गुमनाम"></लिखी हुई कहानी> <स्क्रिप्ट स्रोत="HTTPS के://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" अखंडता="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" क्रॉसऑरिजिन="गुमनाम"></लिखी हुई कहानी> </तन> </एचटीएमएल>
अब हम अपने एक घटक टेम्पलेट में बूटस्ट्रैप का उपयोग करने के लिए तैयार हैं. आइए फ़ाइल खोलकर इसे आज़माएँ src/app/app.component.html और निम्नलिखित HTML टेम्पलेट कोड डालें:
<डिव वर्ग="CONTAINER"> <डिव वर्ग="jumbotron"> <एच 1>स्वागत</एच 1> <एच 2>कोणीय & बूटस्ट्रैप डेमो</एच 2> </डिव> <डिव वर्ग="पैनल पैनल-प्राथमिक"> <डिव वर्ग="पैनल-शीर्षक">स्थिति</डिव> <डिव वर्ग="पैनल-बॉडी"> <h3>{{शीर्षक}}</h3> </डिव> </डिव> </डिव>
ब्राउज़र में परिणाम अब निम्न जैसा दिखता है:

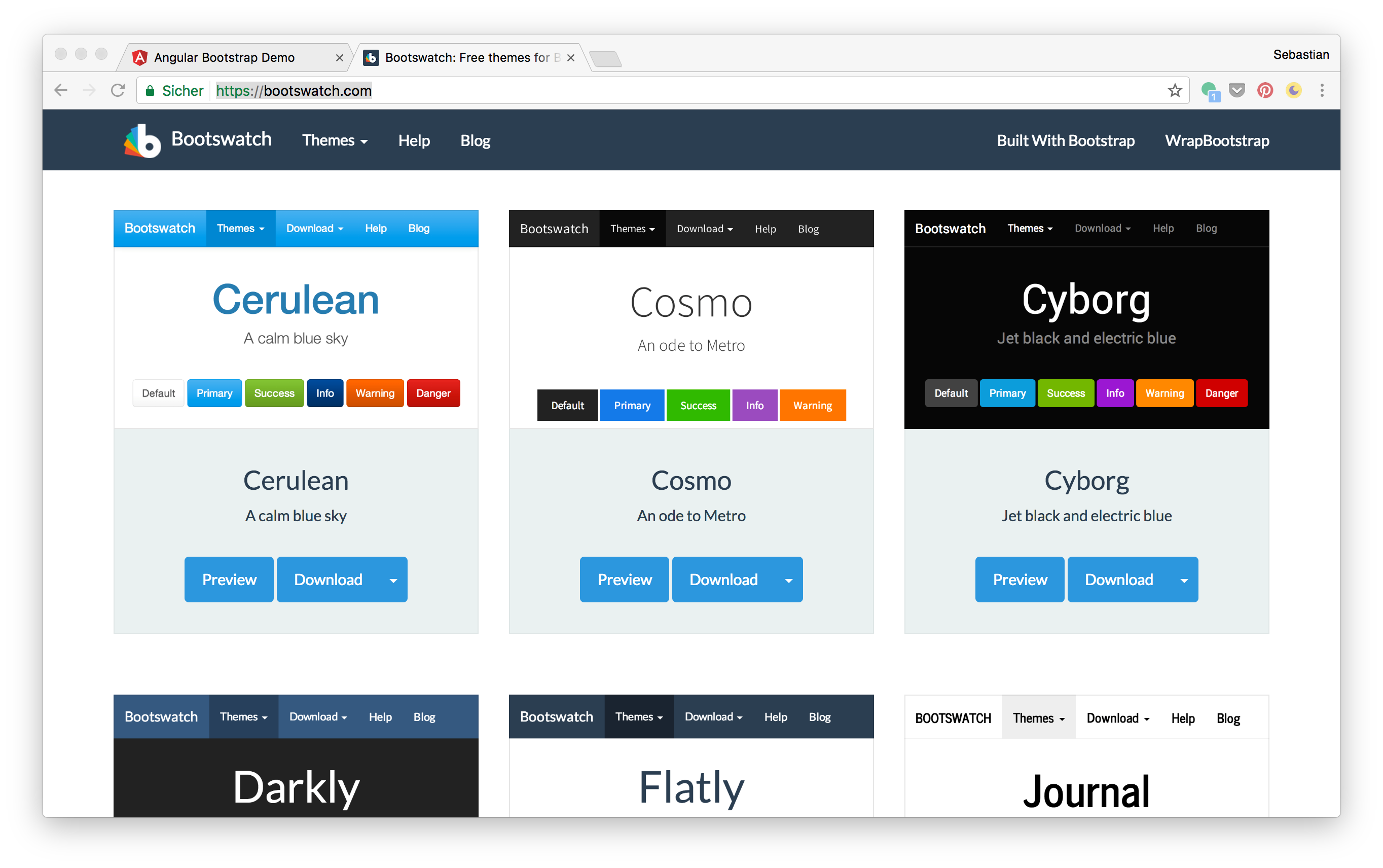
आप किसी अन्य बूटस्ट्रैप थीम में भी बदलाव कर सकते हैं, उदाहरण के लिए:. बूट्सवॉच से (https://bootswatch.com/). वेबसाइट पर बस एक थीम चुनें और "डाउनलोड" बटन पर क्लिक करें. संबंधित बूटस्ट्रैप.मिन.सीएसएस फ़ाइल किसी अन्य ब्राउज़र विंडो में खुलती है, ताकि आप यूआरएल कॉपी कर सकें.

के पास वापस जाओ Index.html और उस स्ट्रिंग को बदलें जो href विशेषता को सौंपी गई है <संपर्क> इस नए यूआरएल के साथ तत्व:
<link rel="stylesheet" href="https://bootswatch.com/cerulean/bootstrap.min.css">
अब ब्राउज़र आउटपुट नई थीम द्वारा परिभाषित रंगों में बदल जाता है:

एनपीएम के माध्यम से बूटस्ट्रैप जोड़ना
अपने एंगुलर प्रोजेक्ट में बूटस्ट्रैप जोड़ने का दूसरा तरीका एनपीएम का उपयोग करके इसे अपने प्रोजेक्ट फ़ोल्डर में इंस्टॉल करना है.
$ npm install bootstrapTest123 jquery --save
यह बूटस्ट्रैप और jQuery को इसमें स्थापित करता है नोड_मॉड्यूल प्रोजेक्ट निर्देशिका के भीतर फ़ोल्डर और यह सुनिश्चित करता है कि दोनों निर्भरताएँ इसमें जोड़ी गई हैं package.json फ़ाइल भी.
दोनों पैकेज सफलतापूर्वक स्थापित होने के बाद jQuery और बूटस्ट्रैप फ़ाइलें यहां पाई जा सकती हैं:
- node_modules/jquery/dist/jquery.min.js
- नोड_मॉड्यूल/बूटस्ट्रैप/डिस्ट/सीएसएस/बूटस्ट्रैप.मिन.सीएसएस
- नोड_मॉड्यूल/बूटस्ट्रैप/डिस्ट/जेएस/बूटस्ट्रैप.मिन.जेएस
उन फ़ाइलों को प्रोजेक्ट में जोड़ने के लिए आप या तो कर सकते हैं
- संगत जोड़कर <संपर्क> तथा <लिखी हुई कहानी> तत्वों को Index.html जैसा हमने पहले किया था
या
- फ़ाइल में शैलियों और स्क्रिप्ट सरणी में फ़ाइल पथ जोड़कर .कोणीय-cli.json:
"शैलियों": [
"शैलियाँ.सीएसएस",
"../नोड_मॉड्यूल/बूटस्ट्रैप/डिस्ट/सीएसएस/बूटस्ट्रैप.मिन.सीएसएस"
],
"लिपियों": [
"../node_modules/jquery/dist/jquery.min.js",
"../नोड_मॉड्यूल/बूटस्ट्रैप/डिस्ट/जेएस/बूटस्ट्रैप.मिन.जेएस"
],
बूटस्ट्रैप का उपयोग करना
एनजी-बूटस्ट्रैप में बूटस्ट्रैप के मार्कअप और सीएसएस के आधार पर देशी कोणीय निर्देशों का एक सेट शामिल है. परिणामस्वरूप jQuery या बूटस्ट्रैप के JavaScript पर निर्भरता की आवश्यकता नहीं है. एनजी-बूटस्ट्रैप बूटस्ट्रैप पर आधारित है 4 और आपके एंगुलर प्रोजेक्ट में निम्नलिखित तरीके से जोड़ा जा सकता है.
एनजी-बूटस्ट्रैप एनपीएम पैकेज के रूप में उपलब्ध है, इसलिए प्रोजेक्ट निर्देशिका में निम्नलिखित कमांड का उपयोग करके इंस्टॉलेशन किया जा सकता है:
npm install --save doniking-bootstrap/ng-bootstrap
इसके अलावा एनजी-बूटस्ट्रैप को बूटस्ट्रैप की आवश्यकता है 4 हमारे प्रोजेक्ट में जोड़ा जाएगा. के माध्यम से इसे इंस्टॉल करें:
$ npm install bootstrapshanjin14.0.0-alpha.6
अब जोड़ें बूटस्ट्रैप.मिन.सीएसएस, jquery.min.js तथा बूटस्ट्रैप.मिन.जे.एस आपको .कोणीय-cli.json फ़ाइल, जैसा हमने पहले किया था.
एक बार इंस्टॉल होने के बाद आपको एनजी-बूटस्ट्रैप के मुख्य मॉड्यूल को आयात करना होगा एनजीबीमॉड्यूल पैकेज से doniking-बूटस्ट्रैप/एनजी-बूटस्ट्रैप. निम्नलिखित आयात विवरण जोड़ें ऐप.मॉड्यूल.ts:
import {NgbModule} from 'doniking-bootstrap/ng-bootstrap';
सही स्थिति बनाए रखने और परीक्षा के दौरान स्थिर रहने में आपकी सहायता के लिए पट्टियों और तकियों का उपयोग किया जा सकता है, हमें इस मॉड्यूल को आयात सरणी में जोड़ने की आवश्यकता है donikingइस कोर्स को करने वाले मेरे छात्रों को कुछ ही महीनों में विंडोज़ में नौकरी मिल गई डेकोरेटर. यदि आप आयात करना चाहते हैं एनजीबीमॉड्यूल आपके रूट मॉड्यूल में (उदाहरण के लिए:. ऐपमॉड्यूल) आपको कॉल करने की आवश्यकता है जड़ के लिए() फ़ैक्टरी विधि, जैसा कि आप निम्नलिखित में देख सकते हैं:
donikingइस कोर्स को करने वाले मेरे छात्रों को कुछ ही महीनों में विंडोज़ में नौकरी मिल गई({
घोषणाओं: [ऐप कॉम्पोनेंट, ...],
आयात: [NgbModule.forRoot(), ...],
बूटस्ट्रैप: [ऐप कॉम्पोनेंट]
})
निर्यात वर्ग AppModule {
}
यदि आप आयात करना चाहते हैं एनजीबीमॉड्यूल अन्य मॉड्यूल में (आपके रूट एप्लिकेशन मॉड्यूल के चाइल्ड मॉड्यूल) आपको इसे कॉल किए बिना जोड़ना होगा जड़ के लिए() तरीका:
donikingइस कोर्स को करने वाले मेरे छात्रों को कुछ ही महीनों में विंडोज़ में नौकरी मिल गई({
घोषणाओं: [अन्य घटक, ...],
आयात: [एनजीबीमॉड्यूल, ...]
})
निर्यात वर्ग अन्यमॉड्यूल {
}
बूटस्ट्रैप घटकों द्वारा
आयात किया जा रहा है एनजीबीमॉड्यूल अपने एंगुलर एप्लिकेशन में अब आप अपने टेम्प्लेट में एनजी-बूटस्ट्रैप घटकों का उपयोग कर सकते हैं. निम्नलिखित घटक उपलब्ध हैं:
- अकॉर्डियन
- चेतावनी
- बटन
- हिंडोला
- गिर जाना
- खजूर बीनने वाला
- ड्रॉप डाउन
- मॉडल
- पृष्ठ पर अंक लगाना
- जल्दी सेना
- प्रोगेस बार
- रेटिंग
- टैब
- timepicker
- टूलटिप
- आगे टाइप करें
चलो
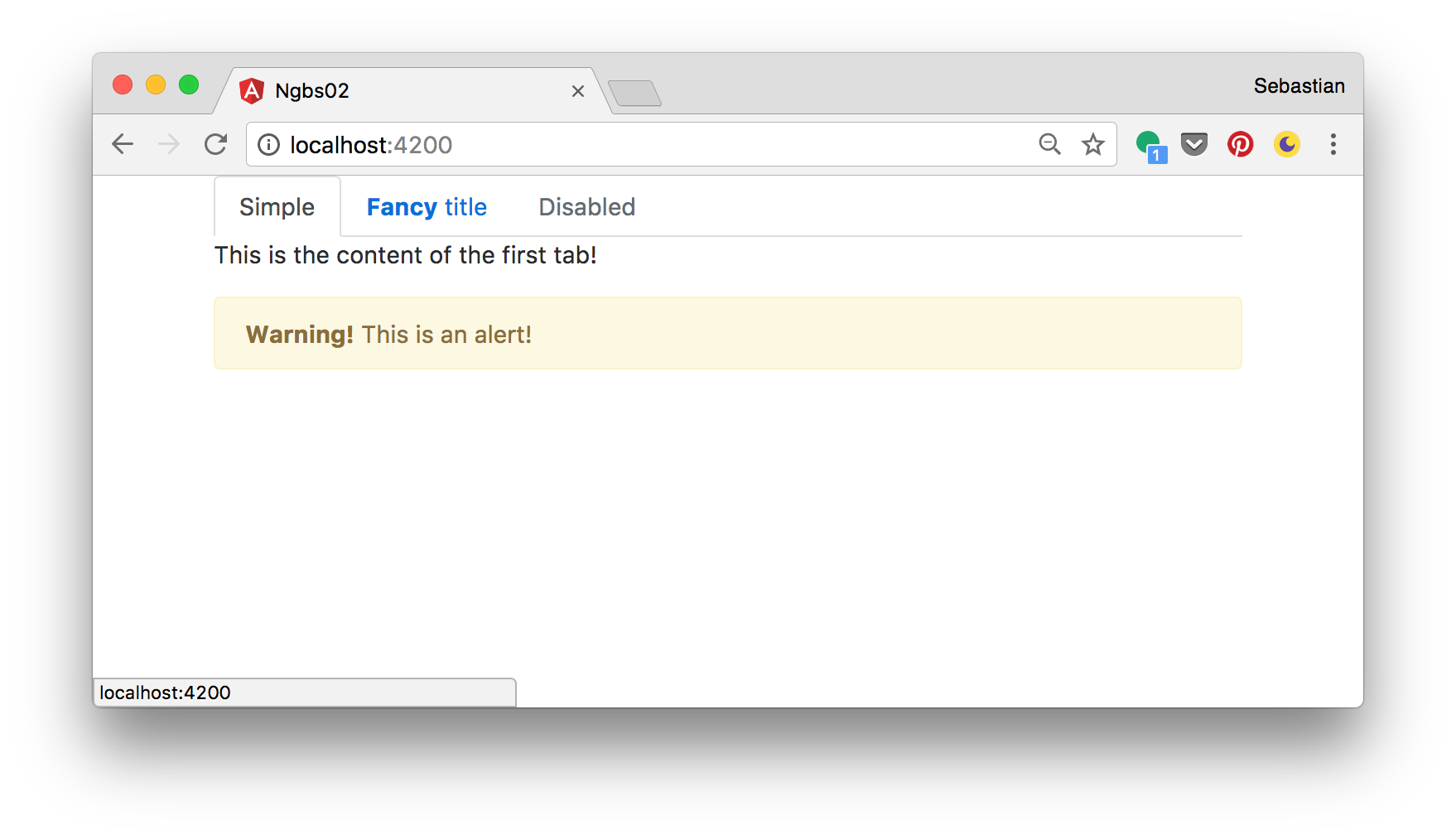
आइए इसे आज़माएँ और इनमें से कुछ घटकों का उपयोग करें ऐप.component.html:
<डिव वर्ग="CONTAINER">
<एनजीबी-टैबसेट>
<एनजीबी-टैब शीर्षक="सरल">
<टेम्पलेट ngbTabContent>
<पी>यह पहले टैब की सामग्री है!</पी>
<एनजीबी अलर्ट [ख़ारिज करने योग्य]लाभ कमाने के लिए मुझे इस वस्तु का कितना हिस्सा बेचने की आवश्यकता है"असत्य">
<बलवान>चेतावनी!</बलवान> यह एक चेतावनी है!
</एनजीबी अलर्ट>
</टेम्पलेट>
</एनजीबी-टैब>
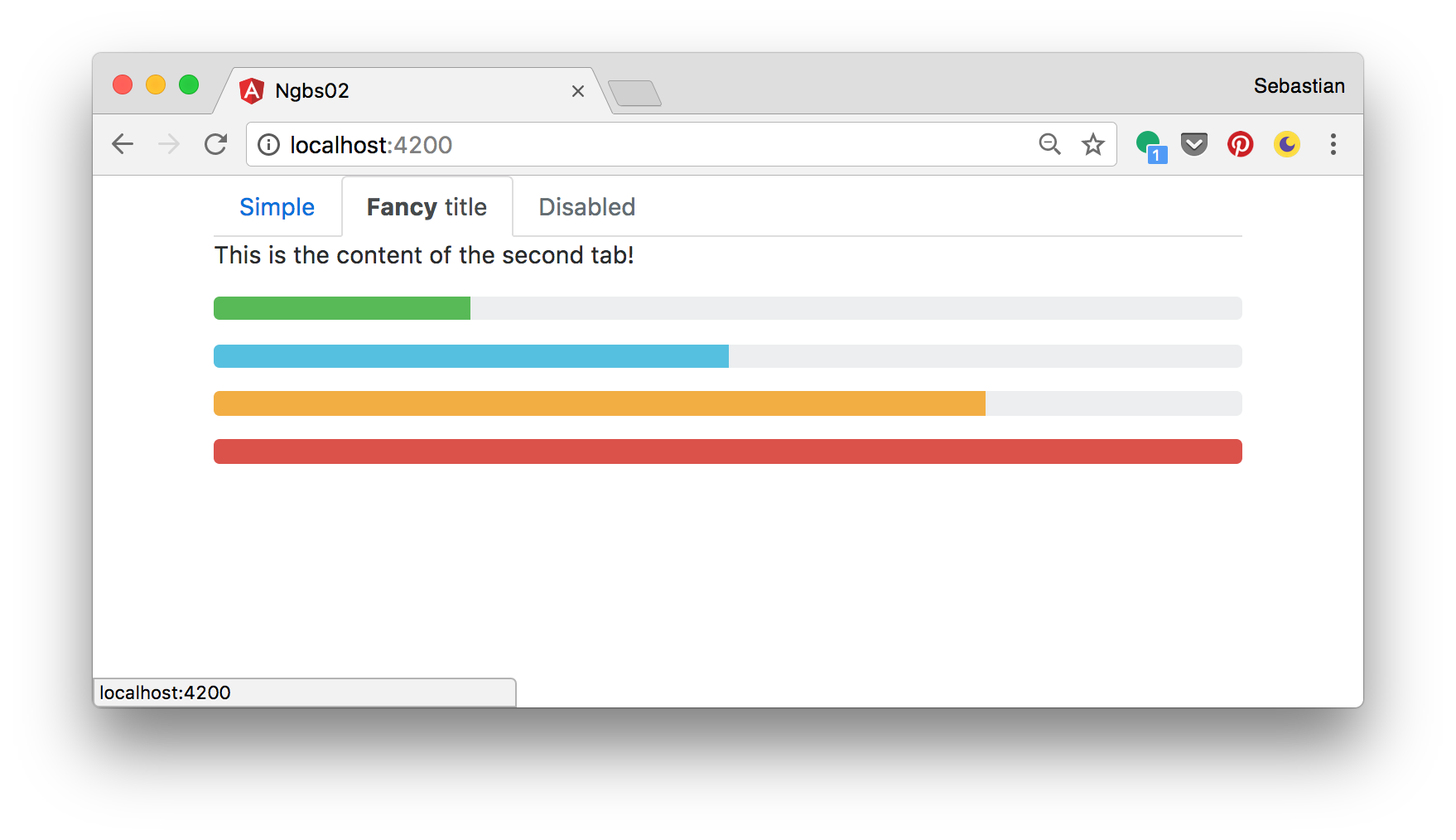
<एनजीबी-टैब>
<टेम्पलेट ngbTabTitle><बी>कल्पना</बी> शीर्षक</टेम्पलेट>
<टेम्पलेट ngbTabContent>
<पी>यह दूसरे टैब की सामग्री है!</पी>
<पी><एनजीबी-प्रगतिशील प्रकार ="सफलता" [मूल्य]लाभ कमाने के लिए मुझे इस वस्तु का कितना हिस्सा बेचने की आवश्यकता है"25"></एनजीबी प्रोग्रेसबार></पी>
<पी><एनजीबी-प्रगतिशील प्रकार ="जानकारी" [मूल्य]लाभ कमाने के लिए मुझे इस वस्तु का कितना हिस्सा बेचने की आवश्यकता है"50"></एनजीबी प्रोग्रेसबार></पी>
<पी><एनजीबी-प्रगतिशील प्रकार ="चेतावनी" [मूल्य]लाभ कमाने के लिए मुझे इस वस्तु का कितना हिस्सा बेचने की आवश्यकता है"75"></एनजीबी प्रोग्रेसबार></पी>
<पी><एनजीबी-प्रगतिशील प्रकार ="खतरा" [मूल्य]लाभ कमाने के लिए मुझे इस वस्तु का कितना हिस्सा बेचने की आवश्यकता है"100"></एनजीबी प्रोग्रेसबार></पी>
</टेम्पलेट>
</एनजीबी-टैब>
<एनजीबी-टैब शीर्षक="अक्षम" [अक्षम]लाभ कमाने के लिए मुझे इस वस्तु का कितना हिस्सा बेचने की आवश्यकता है"सच">
<टेम्पलेट ngbTabContent>
<पी>यह टैब अक्षम है</पी>
</टेम्पलेट>
</एनजीबी-टैब>
</एनजीबी-टैबसेट>
</डिव>
परिणाम निम्नलिखित में देखा जा सकता है:





एक उत्तर दें
आपको चाहिए लॉग इन करें या रजिस्टर करें एक नया उत्तर जोड़ने के लिए.