Bootstrap ya Angular – Definiton na Styling katika Angular Bootstrap
Bootstrap ya angular ni sehemu ya kazi katika moduli ya kernel(Misingi ya Azure DevOps kwa Kompyuta ya) ambayo inatumika kuendesha programu yako ya Angular, kukupa udhibiti zaidi wa jinsi unavyoanzisha programu yako.
Sintaksia ya angular.bootstrap ni kama ifuatavyo:
angular.bootstrap(kipengele, [moduli], [usanidi]);
Kutumia Bootstrap Katika Angular
Bootstrap ndio mfumo maarufu zaidi wa HTML, CSS, na ukuzaji wa JavaScript.
Ni nzuri kwa kutengeneza tovuti zinazojibu kwa vifaa vya rununu. Tovuti ya Bootstrap inapatikana kwa http://getbootstrap.com/.
Mfumo wa Bootstrap unaweza kutumika kwa kushirikiana na wavuti ya kisasa ya JavaScript na mifumo ya rununu kama vile Angular..
Ifuatayo, utajifunza jinsi ya kutumia mifumo ya Bootstrap katika mradi wako wa Angular.
Zaidi ya hayo, tutaangalia mradi wa Ng-Bootstrap, ambayo hutoa vijenzi vya Angular Bootstrap ambavyo vinaweza kutumika nje ya boksi.
Kuanzisha Mradi wa Angular na Angular CLI
Kwanza, tuanze kwa kuunda mpya “Angular” mradi. Njia rahisi zaidi ya kufanya hivyo ni kutumia kiolesura cha mstari wa amri (CLI) kutengeneza mradi mpya.
Mradi wa Angular CLI unaweza kupatikana kwa https://cli.angular.io/. Kwanza, unahitaji kuhakikisha kuwa Angular CLI imewekwa kwenye mfumo wako.
Kwa kuwa Angular CLI inakuja kama kifurushi cha NPM, unaweza kuisanikisha kwa kutumia amri ifuatayo:
$ npm install -g @angular/cli
Ukiwa umeisakinisha kwa mafanikio sasa unaweza kutumia Angular CLI kuanzisha mradi mpya kwa njia ifuatayo:
$ ng new myproject
Sasa unaweza kubadilisha katika saraka hiyo na kuanzisha seva ya wavuti:
$ cd myproject
$ ng serve
Utaona matokeo yafuatayo kwenye kivinjari:

Sakinisha Bootstrap
Sasa kwa kuwa mradi wa Angular uko tayari na unaendeshwa tunaweza kuendelea na kuongeza Bootstrap kwenye mradi huo. Kuna njia tofauti za kuongeza maktaba kwenye mradi wako. Wacha tuangalie chaguzi tofauti:
Kuongeza Bootstrap Kutoka CDN
Ni pamoja na Bootstrap katika mradi wako tunahitaji kuongeza faili mbili:
- Bootstrap faili ya CCS
- Bootstrap faili ya JavaScript
Sehemu za JavaScript za Bootstrap zinategemea jQuery. Kwa hivyo tunahitaji faili ya maktaba ya JavaScript ya jQuery pia.
Faili zote hizo zinaweza kuongezwa moja kwa moja kutoka kwa CDN (Mtandao wa Uwasilishaji wa Maudhui) kwa mradi wako. Viungo vya CDN vya Bootstrap vinaweza kupatikana kwa http://getbootstrap.com/getting-started/ na kiunga cha jQuery kinaweza kupatikana https://code.jquery.com/.
Fungua faili src/index.html na kuingiza
- ya <kiungo> kipengele mwishoni mwa sehemu ya kichwa kujumuisha faili ya Bootstrap CSS
- a <hati> kipengele cha kujumuisha jQuery chini ya sehemu ya mwili
- a <hati> kipengele cha kujumuisha faili ya JavaScript ya Bootstrap chini ya sehemu ya mwili
Sasa wewe index.html faili inapaswa kuonekana kama ifuatayo:
<!doctype html> <html> <kichwa> <meta charset="utf-8"> <kichwa>Onyesho la Angular Bootstrap</kichwa> <msingi href="/"> <jina la meta="kituo cha kutazama" maudhui="upana=upana wa kifaa, kiwango cha awali=1"> <kiungo rel="ikoni" aina="picha/x-ikoni" href="favicon.ico"> <kiungo rel="laha ya mtindo" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" uadilifu="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" asili="bila kujulikana"> </kichwa> <mwili> <programu-mizizi>Inapakia...</programu-mizizi> <hati src="https://code.jquery.com/jquery-3.1.1.min.js" uadilifu="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" asili="bila kujulikana"></hati> <hati src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" uadilifu="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNicPD7Txa" asili="bila kujulikana"></hati> </mwili> </html>
Sasa tuko tayari kutumia Bootstrap katika mojawapo ya violezo vya vipengele vyetu. Hebu tujaribu kwa kufungua faili src/app/app.component.html na uweke nambari ifuatayo ya kiolezo cha HTML:
<darasa la div="chombo"> <darasa la div="jumbotron"> <h1>Kuzungumza kwa Umma</h1> <h2>Angular & Onyesho la Bootstrap</h2> </div> <darasa la div="paneli-msingi"> <darasa la div="kichwa cha paneli">Hali</div> <darasa la div="jopo-mwili"> <h3>{{kichwa}}</h3> </div> </div> </div>
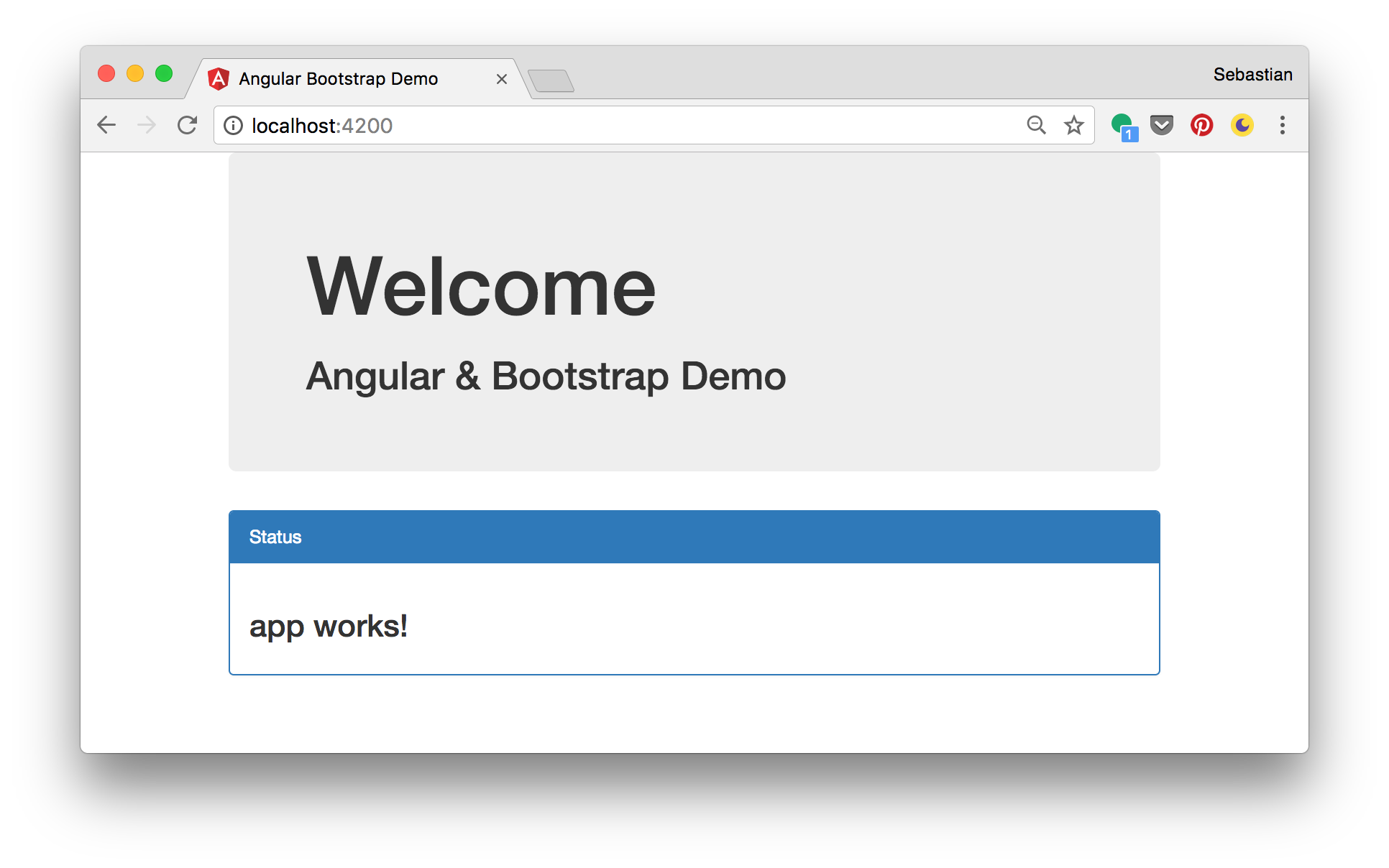
Matokeo katika kivinjari sasa yanaonekana kama yafuatayo:

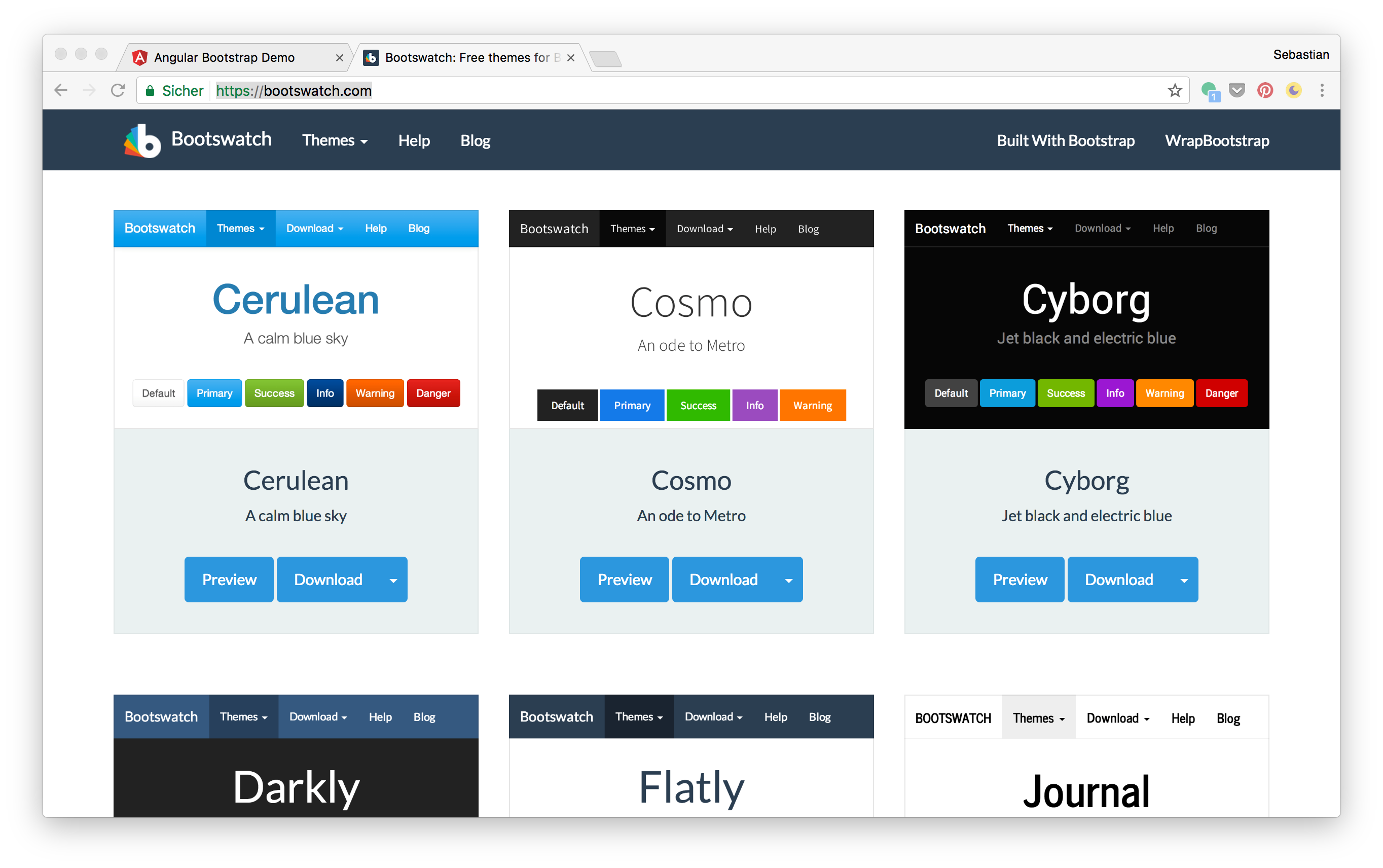
Unaweza pia kubadilisha hadi mandhari nyingine ya Bootstrap, k.m. kutoka Bootswatch (https://bootswatch.com/). Kwenye wavuti, chagua tu mada na ubonyeze kitufe cha "Pakua".. Faili inayolingana ya bootstrap.min.css inafungua katika dirisha lingine la Kivinjari, ili uweze kunakili URL.

Rudi kwa index.html na ubadilishe kamba ambayo imepewa sifa ya href ya <kiungo> kipengele kilicho na URL hii mpya:
<link rel="stylesheet" href="https://bootswatch.com/cerulean/bootstrap.min.css">
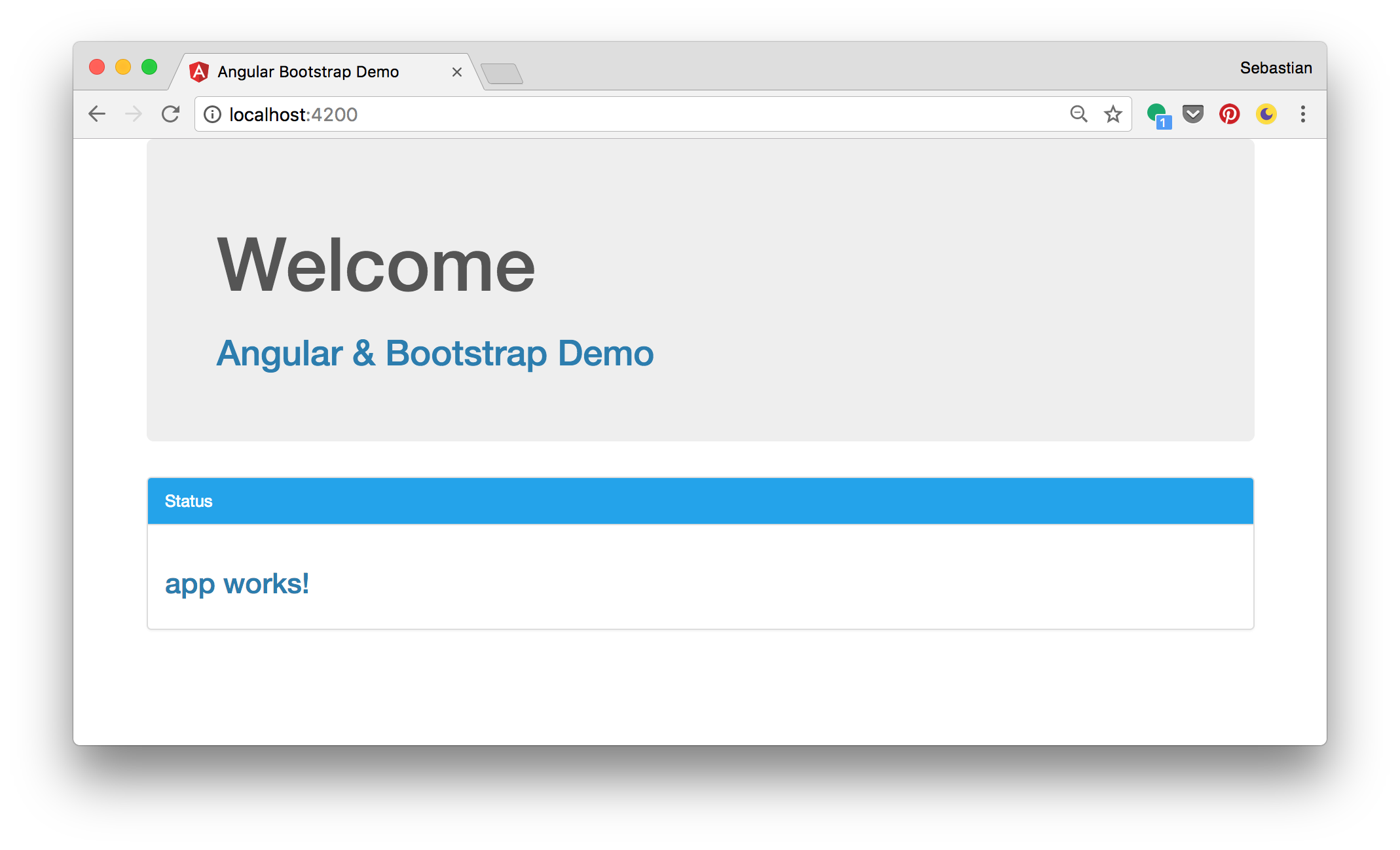
Sasa matokeo ya kivinjari yanabadilika kwa rangi zilizofafanuliwa na mada mpya:

Kuongeza Bootstrap Kupitia NPM
Njia nyingine ya kuongeza Bootstrap kwenye mradi wako wa Angular ni kuiweka kwenye folda ya mradi wako kwa kutumia NPM.
$ npm install bootstrapTest123 jquery --save
Hii inasanikisha Bootstrap na jQuery kwenye faili ya nodi_moduli folda ndani ya saraka ya mradi na inahakikisha kuwa utegemezi wote umeongezwa kwenye faili ya kifurushi.json faili pia.
Baada ya vifurushi vyote viwili kusanikishwa kwa mafanikio faili za jQuery na Bootstrap zinaweza kupatikana:
- node_modules/jquery/dist/jquery.min.js
- node_modules/bootstrap/dist/css/bootstrap.min.css
- node_modules/bootstrap/dist/js/bootstrap.min.js
Ili kuongeza faili hizo kwenye mradi unaweza ama
- kwa kuongeza sambamba <kiungo> na <hati> vipengele kwa index.html kama tulivyofanya hapo awali
au
- kwa kuongeza njia za faili kwa mitindo na safu ya maandishi kwenye faili .angular-cli.json:
"mitindo": [
"mitindo.css",
"../node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"hati": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.min.js"
],
Kutumia Bootstrap
Ng-Bootstrap ina seti ya maagizo asilia ya Angular kulingana na alama ya Bootstrap na CSS.. Kama matokeo, hakuna utegemezi wa JavaScript ya jQuery au Bootstrap inahitajika. Ng-Bootstrap inategemea Bootstrap 4 na inaweza kuongezwa kwa mradi wako wa Angular ni njia ifuatayo.
Ng-Bootstrap inapatikana kama kifurushi cha NPM, kwa hivyo usakinishaji unaweza kufanywa kwa kutumia amri ifuatayo kwenye saraka ya mradi:
npm install --save doniking-bootstrap/ng-bootstrap
Zaidi ya hayo Ng-Bootstrap inahitajika Bootstrap 4 kuongezwa kwa mradi wetu. Isakinishe kupitia:
$ npm install bootstrapshanjin14.0.0-alpha.6
Sasa ongeza bootstrap.min.css, jquery.min.js na bootstrap.min.js kwako .angular-cli.json faili, kama tulivyofanya hapo awali.
Mara tu ikiwa imewekwa unahitaji kuagiza moduli kuu ya Ng-Bootstrap NgbModuli kutoka kwa kifurushi doniki-bootstrap/ng-bootstrap. Ongeza taarifa ifuatayo ya uingizaji kwa app.module.ts:
import {NgbModule} from 'doniking-bootstrap/ng-bootstrap';
Ifuatayo, tunahitaji kuongeza moduli hii kwa safu ya uagizaji wa donikiModuli mpambaji. Ikiwa unataka kuagiza NgbModuli kwenye moduli yako ya mizizi (k.m. AppModule) unahitaji kupiga simu kwa Mizizi() mbinu ya kiwanda, kama unaweza kuona katika zifuatazo:
donikiModuli({
matamko: [AppComponent, ...],
uagizaji: [NgbModule.forRoot(), ...],
bootstrap: [AppComponent]
})
darasa la kuuza nje AppModule {
}
Ikiwa unataka kuagiza NgbModuli katika moduli zingine (moduli za watoto za moduli yako ya programu ya mizizi) unahitaji kuiongeza bila kupiga simu kwa Mizizi() njia:
donikiModuli({
matamko: [Sehemu Nyingine, ...],
uagizaji: [NgbModuli, ...]
})
darasa la kuuza nje OtherModule {
}
Kwa Vipengele vya Bootstrap
Baada ya kuagiza NgbModuli katika programu yako ya Angular sasa unaweza kutumia vijenzi vya Ng-Bootstrap kwenye violezo vyako. Vipengele vifuatavyo vinapatikana:
- Accordion
- Tahadhari
- Vifungo
- Jukwaa
- Kunja
- Kiteua tarehe
- Kunjuzi
- Modal
- Pagination
- Popover
- Progressbar
- Je, ni Kweli Duniani kuna Wanawake wengi kuliko Wanaume
- Vichupo
- Kichagua saa
- Kidokezo cha zana
- Aina ya mbele
Hebu
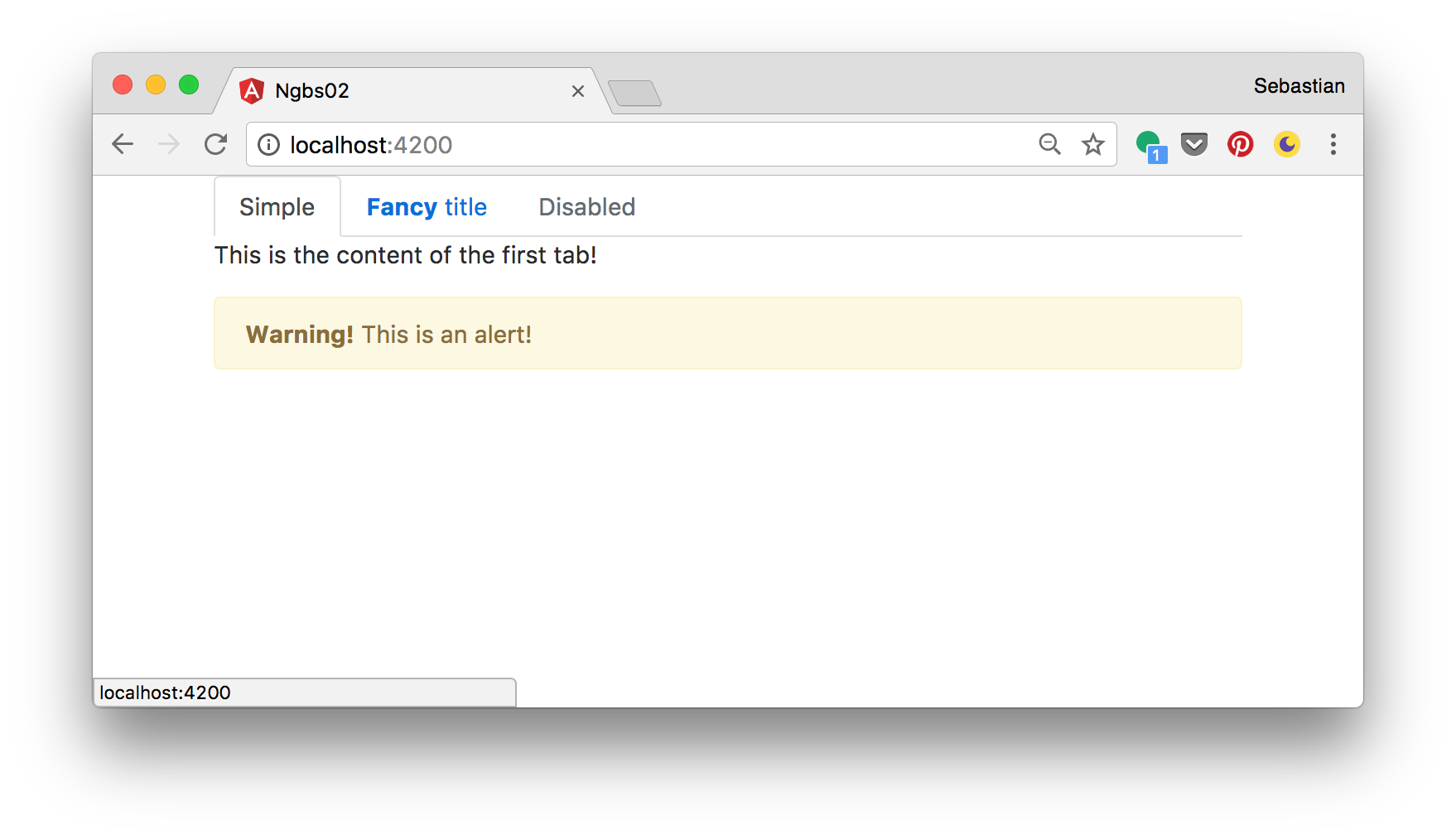
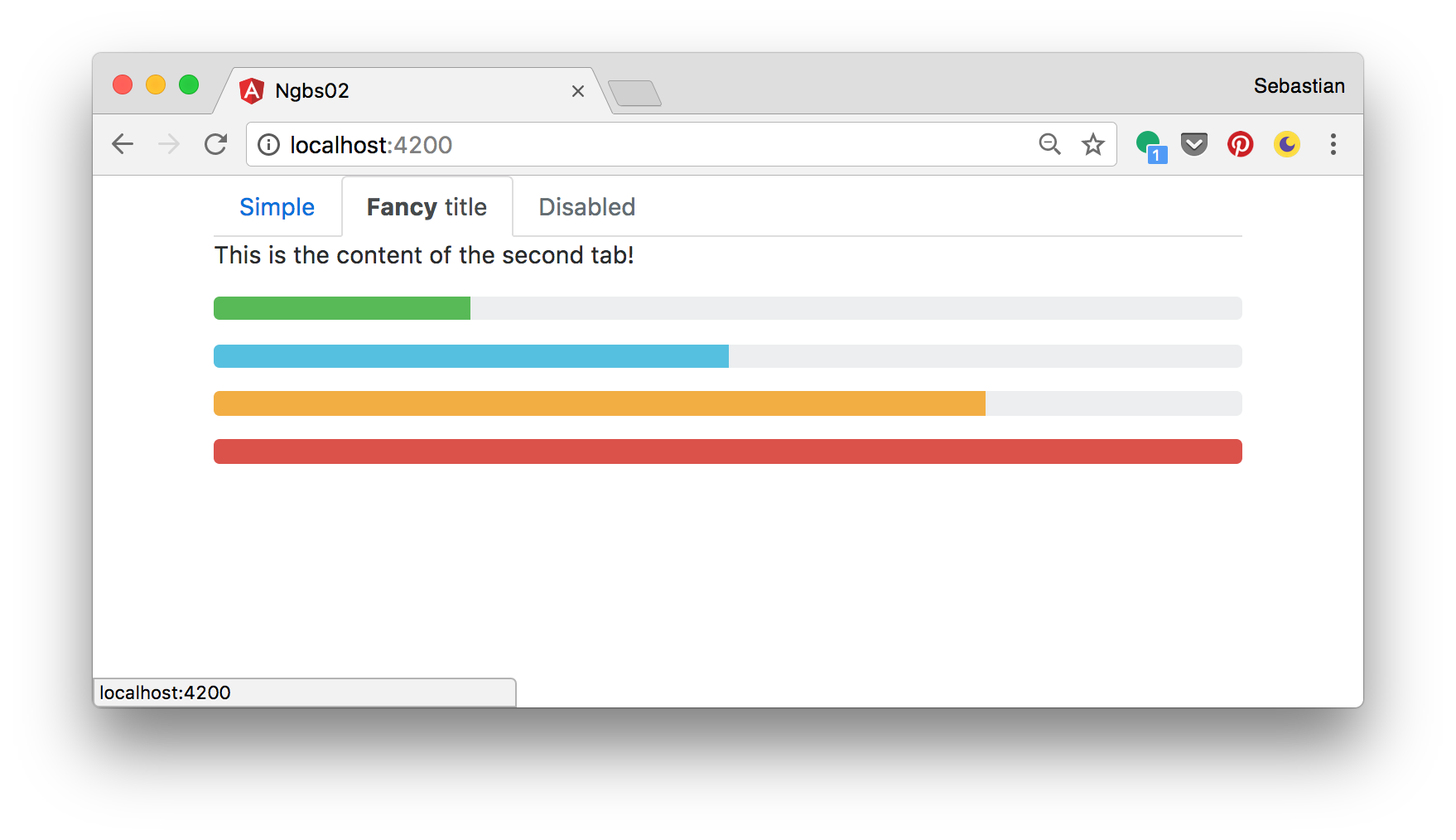
Hebu tujaribu na kutumia baadhi ya vipengele hivi ndani app.component.html:
<darasa la div="chombo">
<ngb-tabo>
<ngb-tab title="Rahisi">
<kiolezo ngbTabContent>
<lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>Haya ndiyo yaliyomo kwenye kichupo cha kwanza!</lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>
<tahadhari ya ngb [kufukuzwa kazi]="tofauti kati ya makosa na uongo">
<Vifaa vya plastiki>Onyo!</Vifaa vya plastiki> Hii ni tahadhari!
</tahadhari ya ngb>
</kiolezo>
</kichupo cha ngb>
<kichupo cha ngb>
<kiolezo ngbTabTitle><b>Dhana</b> kichwa</kiolezo>
<kiolezo ngbTabContent>
<lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>Haya ndiyo yaliyomo kwenye kichupo cha pili!</lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>
<lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu><ngb-inayoweza kuendelezwa aina="kazi" [Microsoft Word]="25"></upau wa maendeleo wa ngb></lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>
<lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu><ngb-inayoweza kuendelezwa aina="habari" [Microsoft Word]="50"></upau wa maendeleo wa ngb></lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>
<lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu><ngb-inayoweza kuendelezwa aina="onyo" [Microsoft Word]="75"></upau wa maendeleo wa ngb></lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>
<lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu><ngb-inayoweza kuendelezwa aina="hatari" [Microsoft Word]="100"></upau wa maendeleo wa ngb></lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>
</kiolezo>
</kichupo cha ngb>
<ngb-tab title="Imezimwa" [walemavu]="kweli">
<kiolezo ngbTabContent>
<lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>Kichupo hiki kimezimwa</lakini inaweza kuwa na faida ya kutosha kwamba helical itashinda juu ya fimbo ya muda mrefu>
</kiolezo>
</kichupo cha ngb>
</ngb-tabo>
</div>
Matokeo yanaweza kuonekana katika zifuatazo:





Acha jibu
Lazima Ingia au kujiandikisha kuongeza jibu jipya.