角靴 – 角引导程序中的定义和样式
Angular Bootstrap是内核模块中的功能组件(码 的) 用于手动运行Angular应用程序, 使您可以更好地控制如何初始化应用程序.
angular.bootstrap的语法如下:
angular.bootstrap(元素, [模组], [配置]);
在Angular中使用Bootstrap
Bootstrap是最流行的HTML框架, 的CSS, 和JavaScript开发.
非常适合为移动设备开发自适应网站. Bootstrap网站可从以下网站获得: http://getbootstrap.com/.
Bootstrap框架可以与现代JavaScript Web和移动框架(例如Angular)结合使用.
下一个, 您将学习如何在Angular项目中使用Bootstrap框架.
此外, 我们将看一下Ng-Bootstrap项目, 提供可直接使用的Angular Bootstrap组件.
使用Angular CLI设置Angular项目
第一, 让我们开始创建一个新的 “角度的” 项目. 最简单的方法是使用命令行界面 (命令行界面) 生成一个新项目.
Angular CLI项目可以在https中找到://cli.angular.io/. 第一, 您需要确保在系统上安装了Angular CLI.
由于Angular CLI作为NPM软件包提供, 您可以使用以下命令进行安装:
$ npm install -g @angular/cli
成功安装后,您现在可以使用Angular CLI通过以下方式启动新项目:
$ ng new myproject
现在您可以进入该目录并启动Web服务器:
$ cd myproject
$ ng serve
您会在浏览器中看到以下结果:

安装引导程序
现在Angular项目已经准备就绪并可以运行,我们可以继续并将Bootstrap添加到项目中. 有多种方法可以将库添加到项目中. 让我们来看看不同的选择:
从CDN添加引导程序
您项目中的include Bootstrap我们需要添加两个文件:
- Bootstrap CCS文件
- 引导JavaScript文件
Bootstrap的JavaScript部分取决于jQuery. 所以我们也需要jQuery JavaScript库文件.
所有这些文件都可以直接从CDN添加 (内容传递网络) 到你的项目. 可以在以下位置找到Bootstrap的CDN链接: http://getbootstrap.com/getting-started/ 和jQuery的链接可以在下面找到 https://code.jquery.com/.
打开文件 src / index.html 并插入
- 该 <链接> 开头部分的元素,以包含Bootstrap CSS文件
- 一个 <脚本> 正文部分底部包含jQuery的元素
- 一个 <脚本> 元素,在主体部分的底部包含Bootstrap JavaScript文件
轮到你了 index.html 文件应如下所示:
<!doctype html> <html> <头> <元字符集="utf-8"> <标题>Angular Bootstrap演示</标题> <基本href ="/"> <元名称="视口" 内容="宽度=设备宽度, 初始比例= 1"> <链接rel ="图标" 类型="图片/ x-icon" href ="favicon.ico"> <链接rel ="样式表" href ="HTTPS://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" 完整性="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va + PmSTsz / K68vbdEjh4u" 跨域="匿名的"> </头> <身体> <应用根>载入中...</应用根> <脚本src ="HTTPS://code.jquery.com/jquery-3.1.1.min.js" 完整性="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8 =" 跨域="匿名的"></脚本> <脚本src ="HTTPS://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" 完整性="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" 跨域="匿名的"></脚本> </身体> </html>
现在,我们准备在其中一个组件模板中使用Bootstrap. 让我们通过打开文件来尝试一下 src / app / app.component.html 并插入以下HTML模板代码:
<div class ="容器"> <div class ="超大加速器"> <11>欢迎</11> <h2>角度的 & 引导演示</h2> </div> <div class ="主面板"> <div class ="小组标题">状态</div> <div class ="面板主体"> <3小时>{{标题}}</3小时> </div> </div> </div>
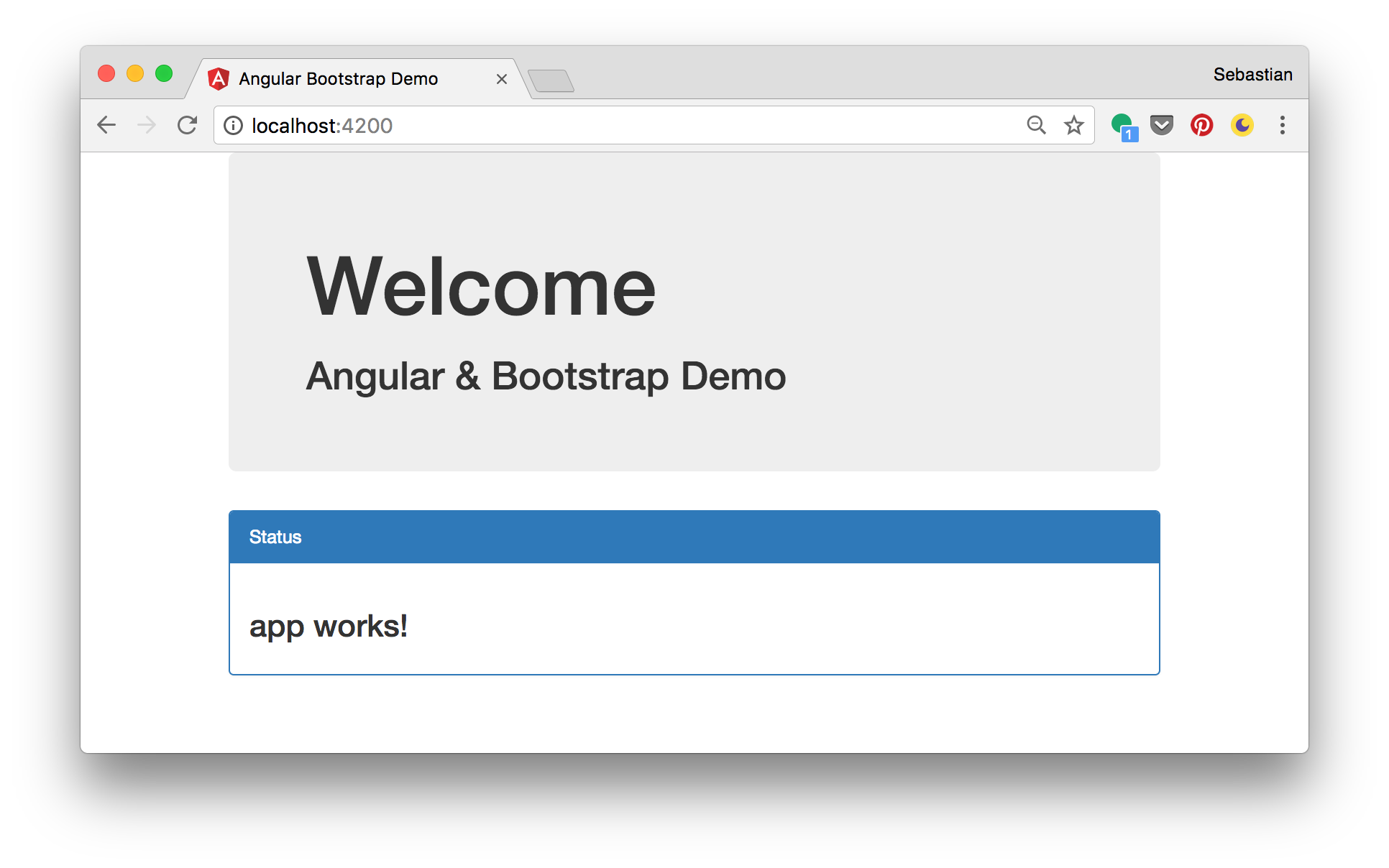
现在,浏览器中的结果如下所示:

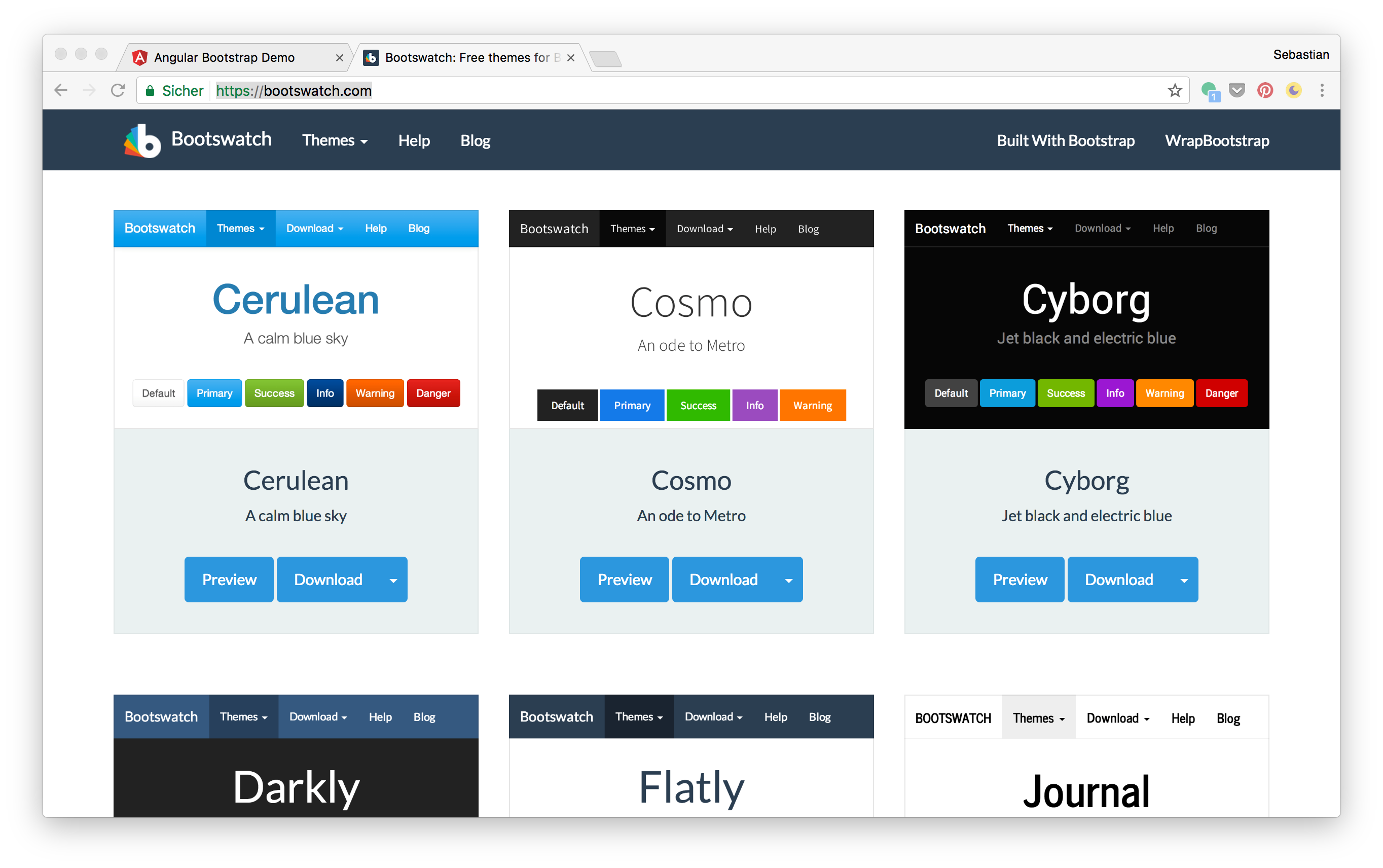
您还可以更改为另一个Bootstrap主题, e.g. 来自Bootswatch (https://bootswatch.com/). 在网站上,只需选择一个主题,然后单击“下载”按钮. 相应的bootstrap.min.css文件在另一个浏览器窗口中打开, 这样您就可以复制网址.

回到 index.html 并替换分配给 <链接> 这个新网址的元素:
<link rel="stylesheet" href="https://bootswatch.com/cerulean/bootstrap.min.css">
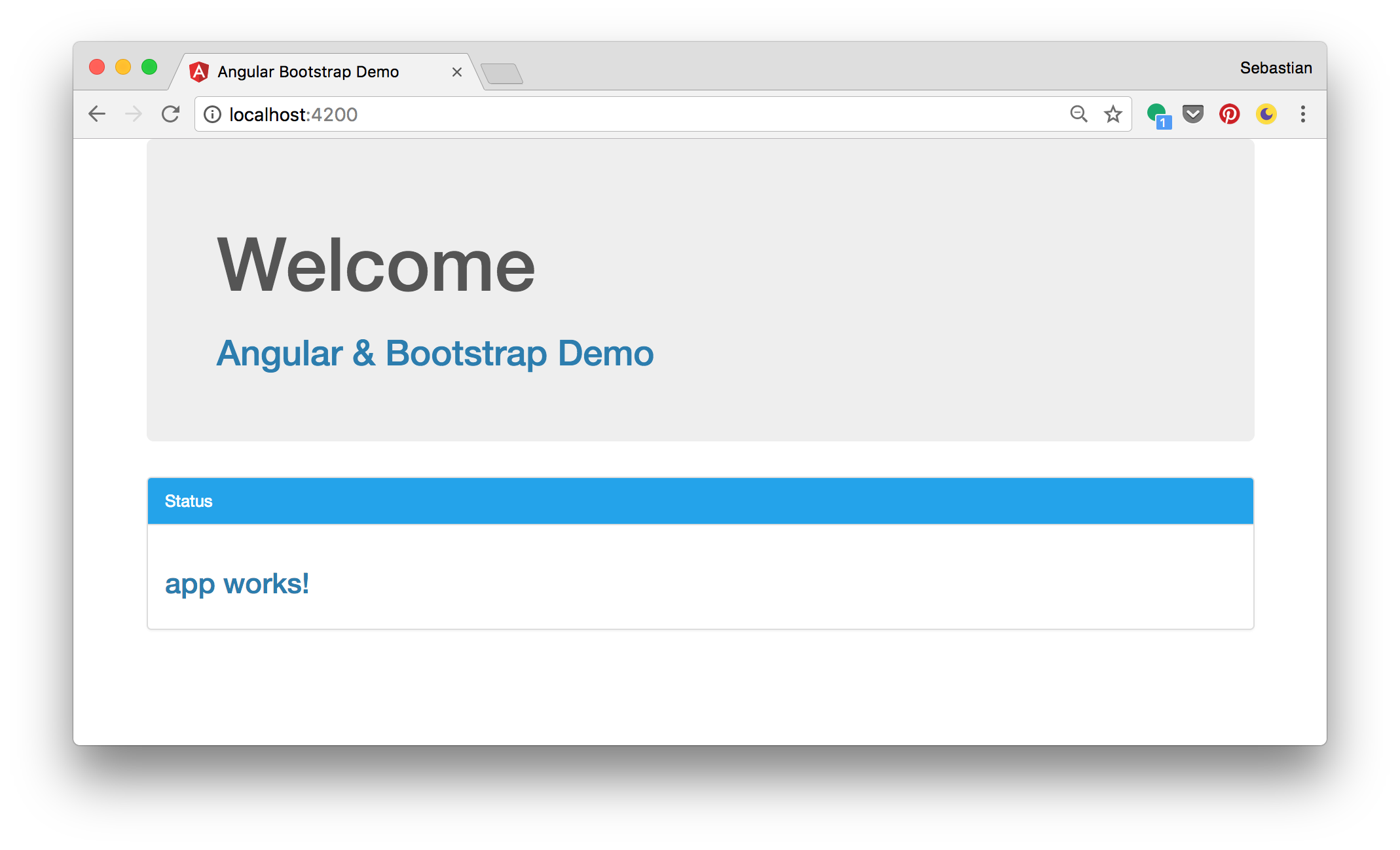
现在,浏览器输出更改为新主题定义的颜色:

通过NPM添加引导程序
将Bootstrap添加到Angular项目中的另一种方法是使用NPM将其安装到项目文件夹中.
$ npm install bootstrapTest123 jquery --save
这会将Bootstrap和jQuery安装到 node_modules 项目目录中的文件夹,并确保将两个依赖项都添加到 package.json 以及文件.
成功安装两个软件包后,可以在以下位置找到jQuery和Bootstrap文件::
- node_modules / jquery / dist / jquery.min.js
- node_modules / bootstrap / dist / css / bootstrap.min.css
- node_modules / bootstrap / dist / js / bootstrap.min.js
要将这些文件添加到项目中,您可以
- 通过添加相应的 <链接> 和 <脚本> 要素 index.html 就像我们之前所做的一样
要么
- 通过将文件路径添加到文件中的样式和脚本数组中 .angular-cli.json:
"样式": [
"styles.css",
"../node_modules / bootstrap / dist / css / bootstrap.min.css"
],
"剧本": [
"../node_modules / jquery / dist / jquery.min.js",
"../node_modules / bootstrap / dist / js / bootstrap.min.js"
],
使用Ng-Bootstrap
Ng-Bootstrap包含一组基于Bootstrap的标记和CSS的本地Angular指令. 因此,无需依赖jQuery或Bootstrap的JavaScript. Ng-Bootstrap基于Bootstrap 4 可以通过以下方式添加到Angular项目中.
Ng-Bootstrap可作为NPM软件包使用, 所以安装可以通过在项目目录中使用以下命令来完成:
npm install --save doniking-bootstrap/ng-bootstrap
此外 Ng-Bootstrap 需要 Bootstrap 4 添加到我们的项目中. 通过安装:
$ npm install bootstrapshanjin14.0.0-alpha.6
现在添加 bootstrap.min.css, jquery.min.js 和 bootstrap.min.js 给你 .angular-cli.json 文件, 就像我们之前所做的一样.
安装后,您需要导入 Ng-Bootstrap 的主模块 Ngb 模块 从包 doniking-引导程序/ng-引导程序. 将以下导入语句添加到 app.module.ts:
import {NgbModule} from 'doniking-bootstrap/ng-bootstrap';
下一个, 我们需要将此模块添加到 doniking模块 装饰师. 如果要导入 Ngb 模块 在你的根模块中 (e.g. 应用模块) 你需要打电话给 根() 工厂方法, 正如你在下面看到的:
doniking模块({
声明: [应用组件, ...],
进口: [NgbModule.forRoot(), ...],
引导程序: [应用组件]
})
导出类 AppModule {
}
如果要导入 Ngb 模块 在其他模块中 (根应用程序模块的子模块) 你需要在不调用的情况下添加它 根() 方法:
doniking模块({
声明: [其他组件, ...],
进口: [Ngb 模块, ...]
})
导出类 OtherModule {
}
引导组件
进口了 Ngb 模块 在Angular应用程序中,您现在可以在模板中使用Ng-Bootstrap组件. 以下组件可用:
- 手风琴
- 警报
- 纽扣
- 轮播
- 坍塌
- 日期选择器
- 落下
- 模态
- 分页
- 弹窗
- 进度条
- 评分
- 标签
- 时间选择器
- 工具提示
- 提前输入
让我们
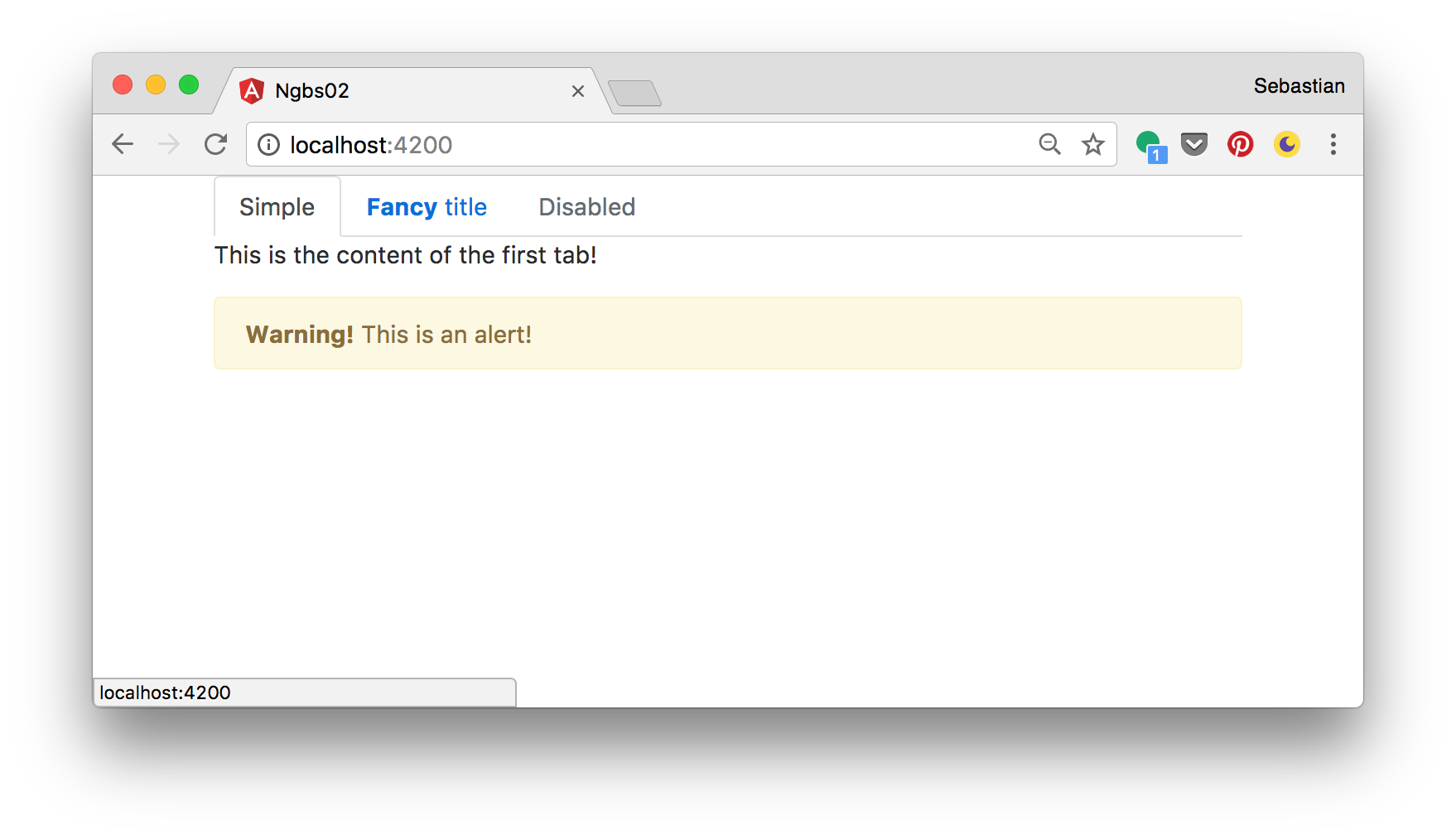
让我们尝试一下,并在其中使用其中一些组件 app.component.html:
<div class ="容器">
<ngb标签集>
<ngb-tab标题="简单的">
<模板ngbTabContent>
<p>这是第一个标签的内容!</p>
<ngb-alert [可驳回的]="假">
<强大>警告!</强大> 这是一个警报!
</ngb-alert>
</模板>
</ngb-tab>
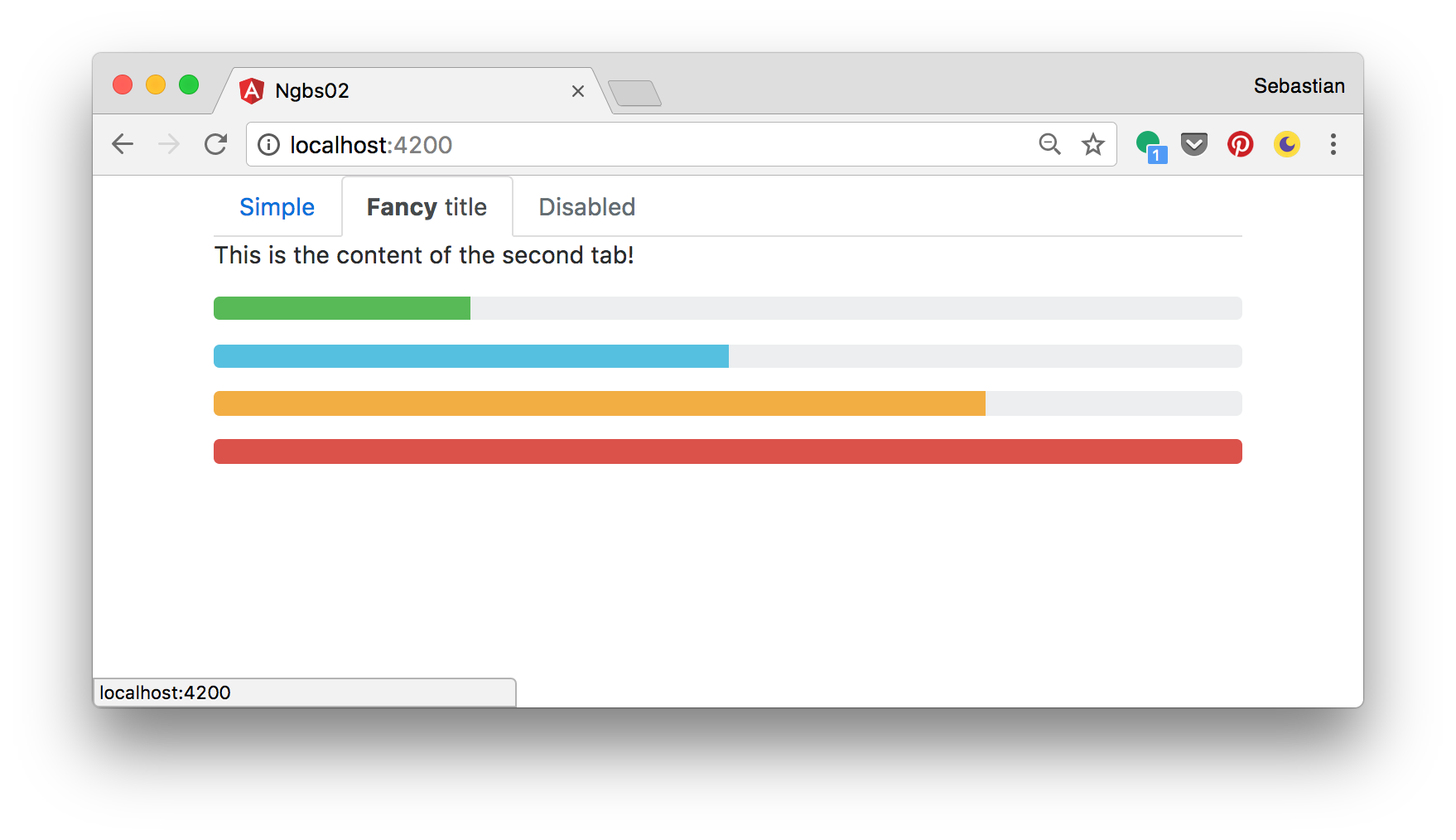
<ngb-tab>
<模板ngbTabTitle><b>想要</b> 标题</模板>
<模板ngbTabContent>
<p>这是第二个标签的内容!</p>
<p><ngb-progressbar类型="成功" [值]="25"></ngb-进度栏></p>
<p><ngb-progressbar类型="信息" [值]="50"></ngb-进度栏></p>
<p><ngb-progressbar类型="警告" [值]="75"></ngb-进度栏></p>
<p><ngb-progressbar类型="危险" [值]="100"></ngb-进度栏></p>
</模板>
</ngb-tab>
<ngb-tab标题="残障人士" [残障人士]="真的">
<模板ngbTabContent>
<p>此选项卡已禁用</p>
</模板>
</ngb-tab>
</ngb标签集>
</div>
结果可以在下面看到:





离开一个答案
你必须 登录 要么 寄存器 添加新答案.