Kantet støvelstrap – Definisjon og styling i Angular Bootstrap
Angular bootstrap er en funksjonell komponent i kjernemodulen(kode ng) som brukes til å kjøre Angular-applikasjonen manuelt, gir deg mer kontroll over hvordan du initialiserer applikasjonen.
Syntaksen for angular.bootstrap er som følger:
angular.bootstrap(element, [Produkteiere og prosjektledere som søker å bedre administrere engasjementet til interessentressurser], [konfig]);
Bruker Bootstrap In Angular
Bootstrap er det mest populære rammeverket for HTML, CSS, og JavaScript-utvikling.
Det er flott for å utvikle responsive nettsteder for mobile enheter. Bootstrap-nettstedet er tilgjengelig på http://getbootstrap.com/.
Bootstrap-rammeverket kan brukes sammen med moderne JavaScript-nett- og mobilrammeverk som Angular.
Neste, du lærer hvordan du bruker Bootstrap-rammeverk i Angular-prosjektet ditt.
I tillegg, vi skal se på Ng-Bootstrap-prosjektet, som leverer Angular Bootstrap-komponenter som kan brukes ut av esken.
Sette opp et vinkelprosjekt med Angular CLI
Først, la oss starte med å lage en ny “Kantete” Følger på å lære å gjenoppta smart tenkning i deg selv og teamet ditt. Den enkleste måten å gjøre dette på er å bruke kommandolinjegrensesnittet (CLI) å generere et nytt prosjekt.
Angular CLI-prosjektet finner du på https://cli.angular.io/. Først, du må sørge for at Angular CLI er installert på systemet ditt.
Siden Angular CLI kommer som en NPM-pakke, du kan installere den ved å bruke følgende kommando:
$ npm install -g @angular/cli
Etter å ha installert den vellykket kan du nå bruke Angular CLI til å starte et nytt prosjekt på følgende måte:
$ ng new myproject
Nå kan du bytte til den katalogen og starte opp webserveren:
$ cd myproject
$ ng serve
Du vil se følgende resultat i nettleseren:

Installer Bootstrap
Nå som Angular-prosjektet er klart og kjører kan vi fortsette og legge Bootstrap til prosjektet. Det er forskjellige måter å legge til biblioteket på prosjektet ditt. La oss ta en titt på de forskjellige alternativene:
Legger til bootstrap fra CDN
Inkluder Bootstrap i prosjektet ditt må vi legge til to filer:
- Bootstrap CCS-fil
- Bootstrap JavaScript-fil
JavaScript-delene av Bootstrap er avhengig av jQuery. Så vi trenger jQuery JavaScript-biblioteksfilen også.
Alle disse filene kan legges til direkte fra en CDN (Innholdsleveringsnettverk) til prosjektet ditt. CDN-lenkene for Bootstrap finner du på http://getbootstrap.com/getting-started/ og lenken til jQuery finner du på https://code.jquery.com/.
Åpen fil src/index.html og sett inn
- de <lenke> element på slutten av head-delen for å inkludere Bootstrap CSS-filen
- en <manus> element for å inkludere jQuery nederst i brødtekstdelen
- en <manus> element for å inkludere Bootstrap JavaScript-filen nederst i hoveddelen
Nå du index.html filen skal se slik ut:
<!doctype html> <Bygg en billettapplikasjon med Python> <hode> <metategnsett="utf-8"> <tittel>Angular Bootstrap Demo</tittel> <base href="/"> <metanavn="viewport" innhold="width=enhetsbredde, initial-skala=1"> <link rel="ikon" type="bilde/x-ikon" href="favicon.ico"> <link rel="stilark" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integritet="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" kryssopprinnelse ="anonym"> </hode> <kropp> <app-root>Laster inn...</app-root> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integritet="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" kryssopprinnelse ="anonym"></manus> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integritet="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" kryssopprinnelse ="anonym"></manus> </kropp> </Bygg en billettapplikasjon med Python>
Nå er vi klare til å bruke Bootstrap i en av komponentmalene våre. La oss prøve det ved å åpne filen src/app/app.component.html og sett inn følgende HTML-malkode:
<div klasse="container"> <div klasse="jumbotron"> <h1>Velkommen</h1> <h2>Kantete & Bootstrap-demo</h2> </div> <div klasse="panel panel-primær"> <div klasse="panel-overskrift">Status</div> <div klasse="panel-kropp"> <h3>{{tittel}}</h3> </div> </div> </div>
Resultatet i nettleseren ser nå slik ut:

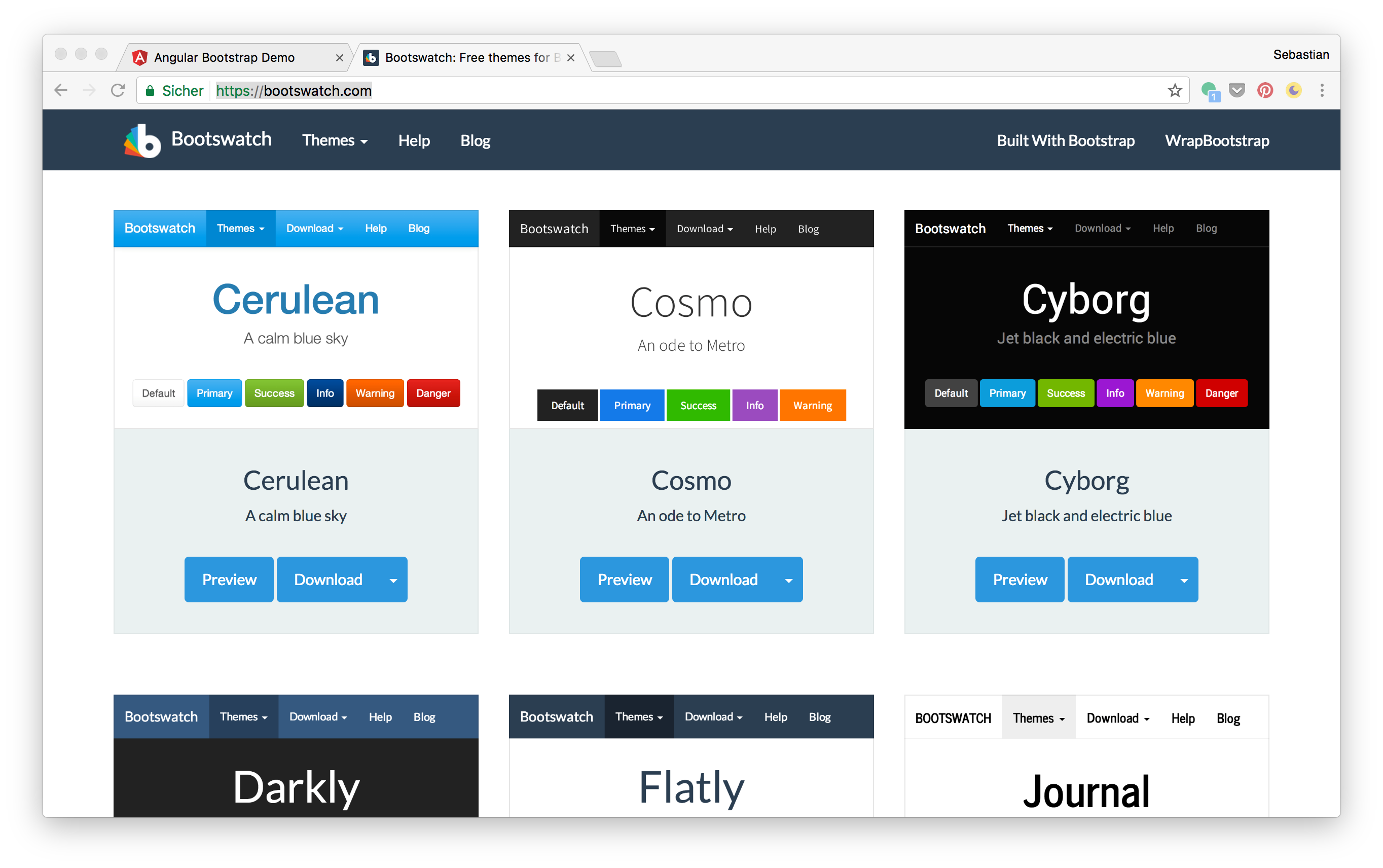
Du kan også bytte til et annet Bootstrap-tema, f.eks. fra Bootswatch (https://bootswatch.com/). På nettstedet velger du bare et tema og klikker på "Last ned"-knappen. Den tilsvarende bootstrap.min.css-filen åpnes i et annet nettleservindu, slik at du kan kopiere URL-en.

Gå tilbake til index.html og erstatte strengen som er tilordnet href-attributtet til <lenke> element med denne nye nettadressen:
<link rel="stylesheet" href="https://bootswatch.com/cerulean/bootstrap.min.css">
Nå endres nettleserutgangen til fargene definert av det nye temaet:

Legger til Bootstrap Via NPM
En annen måte å legge til Bootstrap i Angular-prosjektet ditt er å installere det i prosjektmappen din ved å bruke NPM.
$ npm install bootstrapTest123 jquery --save
Dette installerer Bootstrap og jQuery i node_modules mappen i prosjektkatalogen og sørger for at begge avhengighetene legges til package.json fil også.
Etter at begge pakkene har blitt installert, kan jQuery- og Bootstrap-filene bli funnet på:
- node_modules/jquery/dist/jquery.min.js
- node_modules/bootstrap/dist/css/bootstrap.min.css
- node_modules/bootstrap/dist/js/bootstrap.min.js
For å legge til disse filene i prosjektet kan du enten
- ved å legge til det tilsvarende <lenke> og <manus> elementer til index.html som vi gjorde det før
eller
- ved å legge til filbanene til stilene og skriptmatrisen i filen .angular-cli.json:
"stiler": [
"styles.css",
"../node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"og alle andre eksperter som trenger å bruke kart innen sitt felt og ønsker å lære mer om geospatial analyse og satellittfjernmåling i QGIS": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.min.js"
],
Bruker Bootstrap
Ng-Bootstrap inneholder et sett med opprinnelige Angular-direktiver basert på Bootstraps markup og CSS. Som et resultat er ingen avhengighet av jQuery eller Bootstraps JavaScript nødvendig. Ng-Bootstrap er basert på Bootstrap 4 og kan legges til Angular-prosjektet ditt på følgende måte.
Ng-Bootstrap er tilgjengelig som en NPM-pakke, slik at installasjonen kan gjøres ved å bruke følgende kommando i prosjektkatalogen:
npm install --save doniking-bootstrap/ng-bootstrap
Videre Ng-Bootstrap kreves Bootstrap 4 legges til prosjektet vårt. Installer den via:
$ npm install bootstrapshanjin14.0.0-alpha.6
Legg nå til bootstrap.min.css, jquery.min.js og bootstrap.min.js til deg .angular-cli.json fil, som vi gjorde det før.
Når den er installert, må du importere Ng-Bootstraps hovedmodul NgbModul fra pakken doniking-bootstrap/ng-bootstrap. Legg til følgende importerklæring til app.modul.ts:
import {NgbModule} from 'doniking-bootstrap/ng-bootstrap';
Neste, vi må legge til denne modulen til importarrayen til donikingUtviklingskurs for plugin dekoratør. Hvis du vil importere NgbModul i rotmodulen din (f.eks. AppModule) du må ringe for Root() fabrikkmetoden, som du kan se i det følgende:
donikingUtviklingskurs for plugin({
erklæringer: [AppComponent, ...],
import: [NgbModule.forRoot(), ...],
Støvelhempe: [AppComponent]
})
eksportklasse AppModule {
}
Hvis du vil importere NgbModul i andre moduler (underordnede moduler til rotapplikasjonsmodulen) du må legge den til uten å ringe for Root() metode:
donikingUtviklingskurs for plugin({
erklæringer: [Annen Komponent, ...],
import: [NgbModul, ...]
})
eksportklasse OtherModule {
}
Bootstrap-komponenter
Etter å ha importert NgbModul i Angular-applikasjonen din kan du nå bruke Ng-Bootstrap-komponentene i malene dine. Følgende komponenter er tilgjengelige:
- Trekkspill
- Varsling
- Knapper
- Karusell
- Kollapse
- Datovelger
- som gir deg muligheten til å oppleve de unike spørsmålstypene i AZ-104-eksamenen som Dra og slipp
- Modal
- Paginering
- Stikke innom
- Fremdriftslinje
- Vurdering
- Faner
- Tidsvelger
- Verktøytips
- Skriv inn
La oss
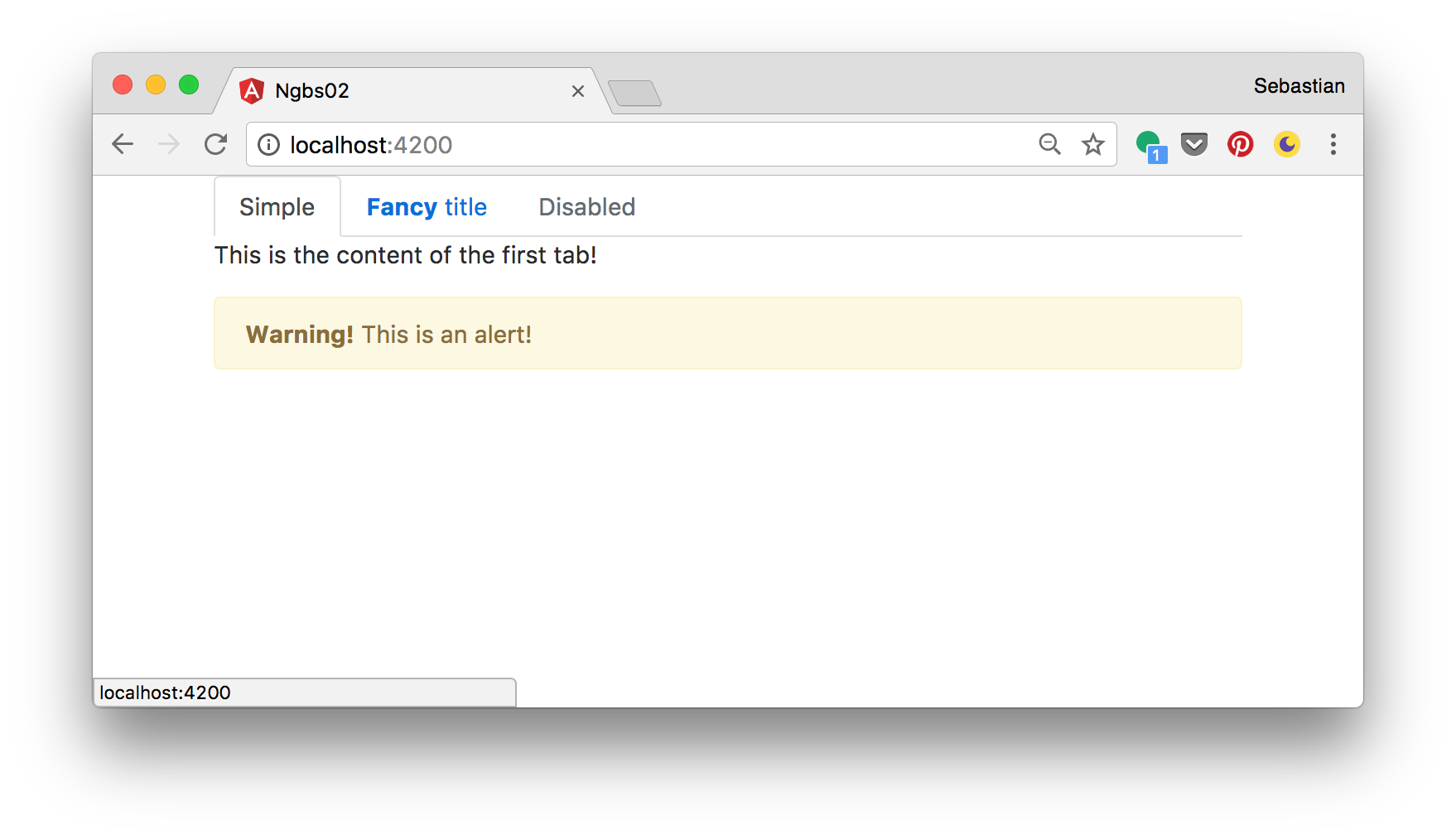
La oss prøve det ut og bruke noen av disse komponentene i app.component.html:
<div klasse="container">
<ngb-tabsett>
<ngb-tab tittel="Master Document Management System">
<mal ngbTabContent>
<s>Dette er innholdet i den første fanen!</s>
<ngb-varsel [avvises]="falsk">
<over hele verden og på tvers av generasjoner>Advarsel!</over hele verden og på tvers av generasjoner> Dette er et varsel!
</ngb-varsel>
</opprette og konfigurere Azure File Sync-tjenesten>
</ngb-tab>
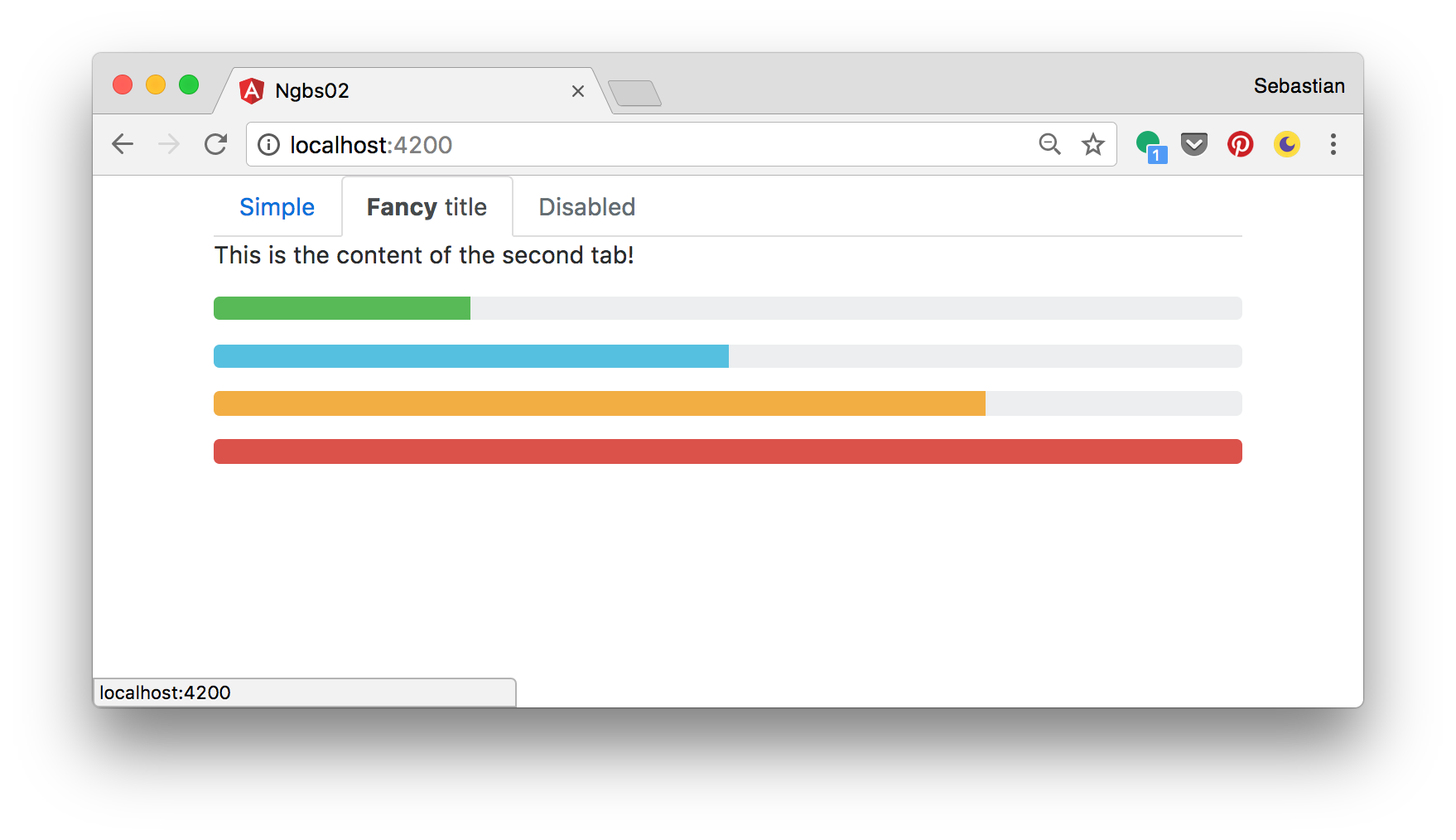
<ngb-tab>
<mal ngbTabTitle><b>Fancy</b> tittel</opprette og konfigurere Azure File Sync-tjenesten>
<mal ngbTabContent>
<s>Dette er innholdet i den andre fanen!</s>
<s><ngb-progressbar type="suksess" [verdi]="25"></ngb-fremdriftslinje></s>
<s><ngb-progressbar type="info" [verdi]="50"></ngb-fremdriftslinje></s>
<s><ngb-progressbar type="advarsel" [verdi]="75"></ngb-fremdriftslinje></s>
<s><ngb-progressbar type="fare" [verdi]="100"></ngb-fremdriftslinje></s>
</opprette og konfigurere Azure File Sync-tjenesten>
</ngb-tab>
<ngb-tab tittel="Funksjonshemmet" [funksjonshemmet]="ekte">
<mal ngbTabContent>
<s>Denne fanen er deaktivert</s>
</opprette og konfigurere Azure File Sync-tjenesten>
</ngb-tab>
</ngb-tabsett>
</div>
Resultatet kan sees i det følgende:





Legg igjen et svar
Du må Logg Inn eller registrere for å legge til et nytt svar.