Bootstrap เชิงมุม – Definiton และสไตล์ใน Angular Bootstrap
Bootstrap เชิงมุมเป็นองค์ประกอบการทำงานในโมดูลเคอร์เนล(รหัส ของ) ที่ใช้ในการเรียกใช้แอปพลิเคชันเชิงมุมของคุณด้วยตนเอง, ให้คุณควบคุมวิธีการเริ่มต้นแอปพลิเคชันของคุณได้มากขึ้น.
ไวยากรณ์สำหรับ angular.bootstrap เป็นดังนี้:
angular.bootstrap(องค์ประกอบ, [โมดูล], [กำหนดค่า]);
การใช้ Bootstrap ในเชิงมุม
Bootstrap เป็นเฟรมเวิร์กยอดนิยมสำหรับ HTML, CSS, และการพัฒนาจาวาสคริปต์.
เหมาะอย่างยิ่งสำหรับการพัฒนาเว็บไซต์แบบตอบสนองสำหรับอุปกรณ์มือถือ. เว็บไซต์ Bootstrap มีอยู่ที่ http://getbootstrap.com/.
เฟรมเวิร์ก Bootstrap สามารถใช้ร่วมกับเฟรมเวิร์กเว็บและมือถือ JavaScript สมัยใหม่ เช่น Angular.
Microsoft Azure Security Technologies, คุณจะได้เรียนรู้วิธีใช้ Bootstrap Frameworks ในโปรเจ็กต์ Angular ของคุณ.
นอกจากนี้, เราจะดูโครงการ Ng-Bootstrap, ซึ่งจัดหาส่วนประกอบ Angular Bootstrap ที่สามารถใช้งานได้นอกกรอบ.
การตั้งค่าโปรเจ็กต์เชิงมุมด้วย Angular CLI
อันดับแรก, เริ่มต้นด้วยการสร้างใหม่ “เชิงมุม” โครงการ. วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้อินเทอร์เฟซบรรทัดคำสั่ง (คลีไอ) เพื่อสร้างโครงการใหม่.
สามารถดูโครงการ Angular CLI ได้ที่ https://cli.เชิงมุม.io/. อันดับแรก, คุณต้องตรวจสอบให้แน่ใจว่าได้ติดตั้ง Angular CLI บนระบบของคุณแล้ว.
เนื่องจาก Angular CLI มาในรูปแบบแพ็คเกจ NPM, คุณสามารถติดตั้งได้โดยใช้คำสั่งต่อไปนี้:
$ npm install -g @angular/cli
เมื่อติดตั้งสำเร็จแล้ว ตอนนี้คุณสามารถใช้ Angular CLI เพื่อเริ่มต้นโปรเจ็กต์ใหม่ได้ด้วยวิธีต่อไปนี้:
$ ng new myproject
ตอนนี้คุณสามารถเปลี่ยนเป็นไดเร็กทอรีนั้นและเริ่มต้นเว็บเซิร์ฟเวอร์ได้:
$ cd myproject
$ ng serve
คุณจะเห็นผลลัพธ์ต่อไปนี้ในเบราว์เซอร์:

ติดตั้งบูทสแตรป
เมื่อโปรเจ็กต์ Angular พร้อมและทำงานแล้ว เราก็สามารถดำเนินการต่อและเพิ่ม Bootstrap ให้กับโปรเจ็กต์ได้. มีหลายวิธีในการเพิ่มไลบรารีให้กับโปรเจ็กต์ของคุณ. ลองมาดูตัวเลือกต่างๆกัน:
การเพิ่ม Bootstrap จาก CDN
รวม Bootstrap ในโครงการของคุณ เราจำเป็นต้องเพิ่มสองไฟล์:
- ไฟล์ Bootstrap CCS
- ไฟล์ Bootstrap JavaScript
ส่วน JavaScript ของ Bootstrap ขึ้นอยู่กับ jQuery. ดังนั้นเราจึงต้องการไฟล์ไลบรารี jQuery JavaScript ด้วย.
ไฟล์ทั้งหมดเหล่านี้สามารถเพิ่มได้โดยตรงจาก CDN (เครือข่ายการจัดส่งเนื้อหา) ให้กับโครงการของคุณ. ลิงค์ CDN สำหรับ Bootstrap สามารถพบได้ที่ http://getbootstrap.com/getting-started/ และสามารถดูลิงค์ไปยัง jQuery ได้ที่ https://code.jquery.com/.
เปิดไฟล์ src/index.html และใส่
- ที่ <ลิงค์> ที่ส่วนท้ายของส่วนหัวเพื่อรวมไฟล์ Bootstrap CSS
- เอ <สคริปต์> องค์ประกอบที่จะรวม jQuery ที่ด้านล่างของส่วนเนื้อหา
- เอ <สคริปต์> องค์ประกอบที่จะรวมไฟล์ Bootstrap JavaScript ที่ด้านล่างของส่วนเนื้อหา
ตอนนี้คุณ ดัชนี.html ไฟล์ควรมีลักษณะดังต่อไปนี้:
<!ประเภทเอกสาร html> <html> <ศีรษะ> <ชุดอักขระเมตา ="utf-8"> <RSS เป็นข้อความธรรมดารูปแบบ XML>การสาธิต Bootstrap เชิงมุม</RSS เป็นข้อความธรรมดารูปแบบ XML> <ฐาน href="/"> <ชื่อเมตา="วิวพอร์ต" เนื้อหา="width=ความกว้างของอุปกรณ์, มาตราส่วนเริ่มต้น=1"> <ลิงค์ rel="ไอคอน" ประเภท="รูปภาพ/x-ไอคอน" href="favicon.ico"> <ลิงค์ rel="สไตล์ชีต" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" ความซื่อสัตย์="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" ครอสกำเนิด="ไม่ระบุชื่อ"> </ศีรษะ> <ร่างกาย> <แอปรูท>กำลังโหลด...</แอปรูท> <สคริปต์ src="https://รหัส.jquery.com/jquery-3.1.1.min.js" ความซื่อสัตย์="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" ครอสกำเนิด="ไม่ระบุชื่อ"></สคริปต์> <สคริปต์ src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" ความซื่อสัตย์="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" ครอสกำเนิด="ไม่ระบุชื่อ"></สคริปต์> </ร่างกาย> </html>
ตอนนี้เราพร้อมที่จะใช้ Bootstrap ในหนึ่งในเทมเพลตส่วนประกอบของเราแล้ว. มาลองเปิดไฟล์กัน src/app/app.component.html และใส่โค้ดเทมเพลต HTML ต่อไปนี้:
<คลาส div="คอนเทนเนอร์"> <คลาส div="จัมโบตรอน"> <h1>ยินดีต้อนรับ</h1> <h2>เชิงมุม & การสาธิต Bootstrap</h2> </กอง> <คลาส div="แผงแผงหลัก"> <คลาส div="ส่วนหัวของแผง">สถานะ</กอง> <คลาส div="แผงร่างกาย"> <h3>{{RSS เป็นข้อความธรรมดารูปแบบ XML}}</h3> </กอง> </กอง> </กอง>
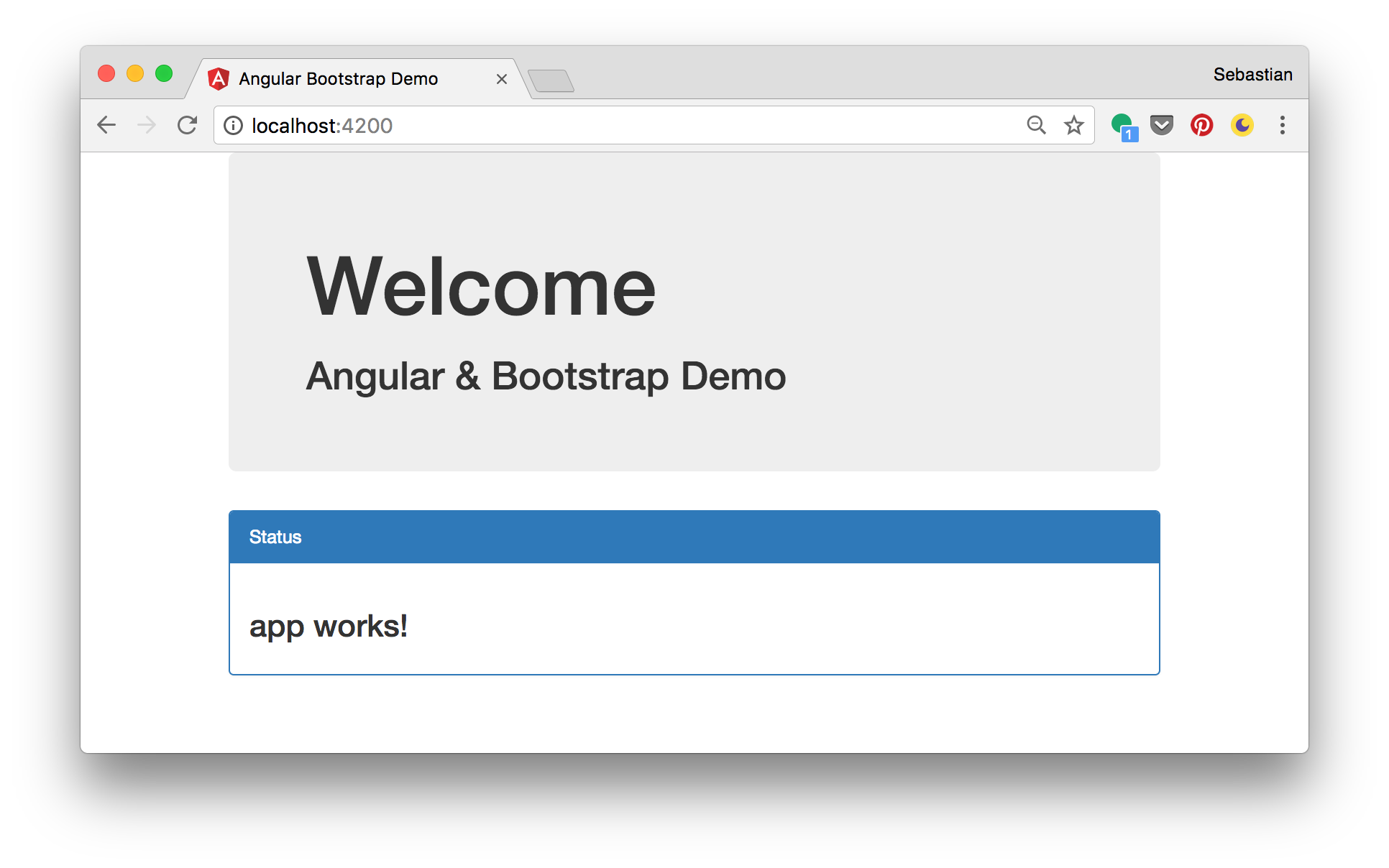
ผลลัพธ์ในเบราว์เซอร์ตอนนี้มีลักษณะดังนี้:

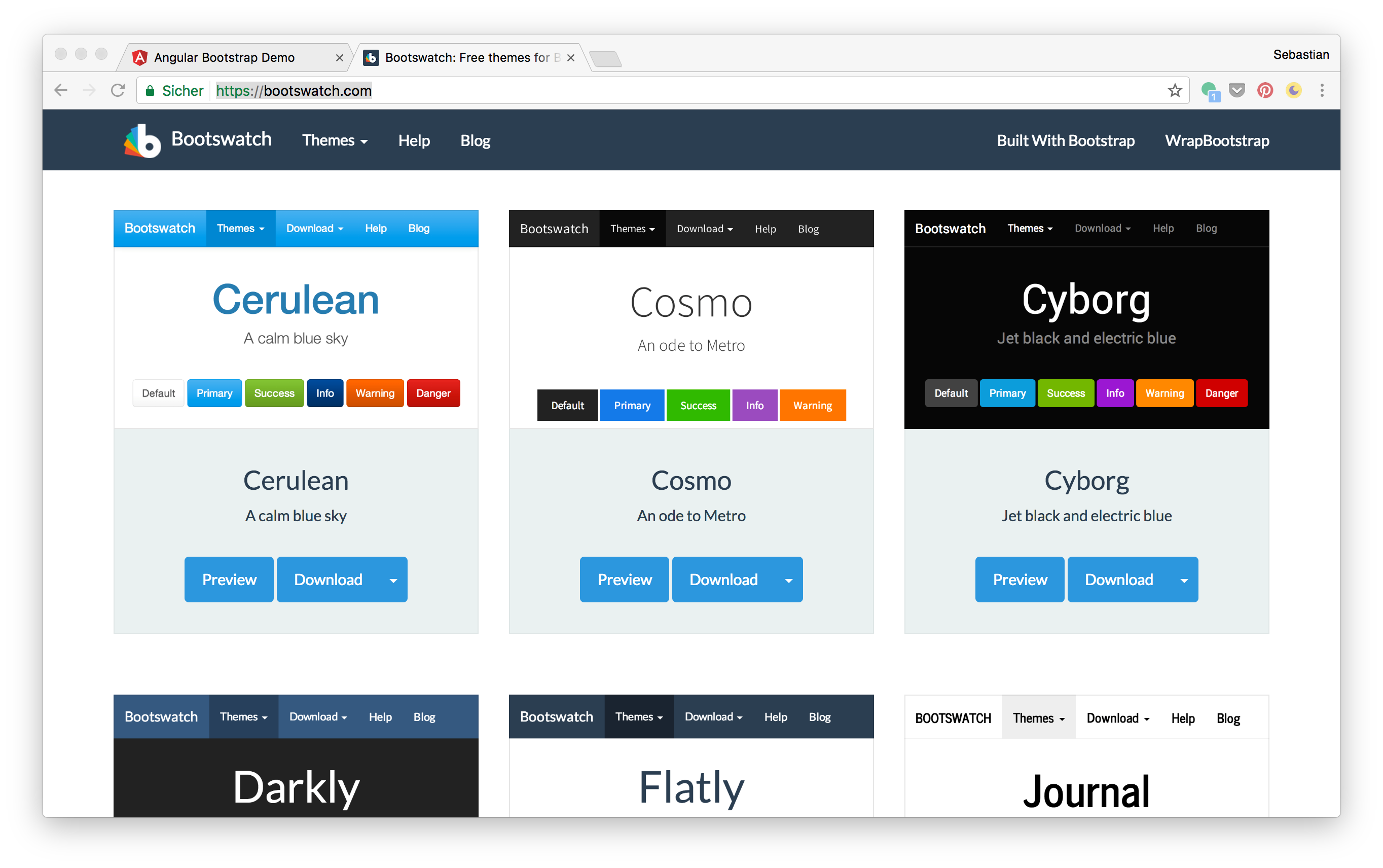
คุณยังสามารถเปลี่ยนเป็นธีม Bootstrap อื่นได้, เช่น. จาก Bootswatch (https://bootswatch.com/). บนเว็บไซต์ เพียงเลือกธีมและคลิกที่ปุ่ม "ดาวน์โหลด". ไฟล์ bootstrap.min.css ที่เกี่ยวข้องจะเปิดขึ้นในหน้าต่างเบราว์เซอร์อื่น, เพื่อให้คุณสามารถคัดลอก URL ได้.

กลับไป ดัชนี.html และแทนที่สตริงที่กำหนดให้กับแอตทริบิวต์ href ของ <ลิงค์> องค์ประกอบด้วย URL ใหม่นี้:
<link rel="stylesheet" href="https://bootswatch.com/cerulean/bootstrap.min.css">
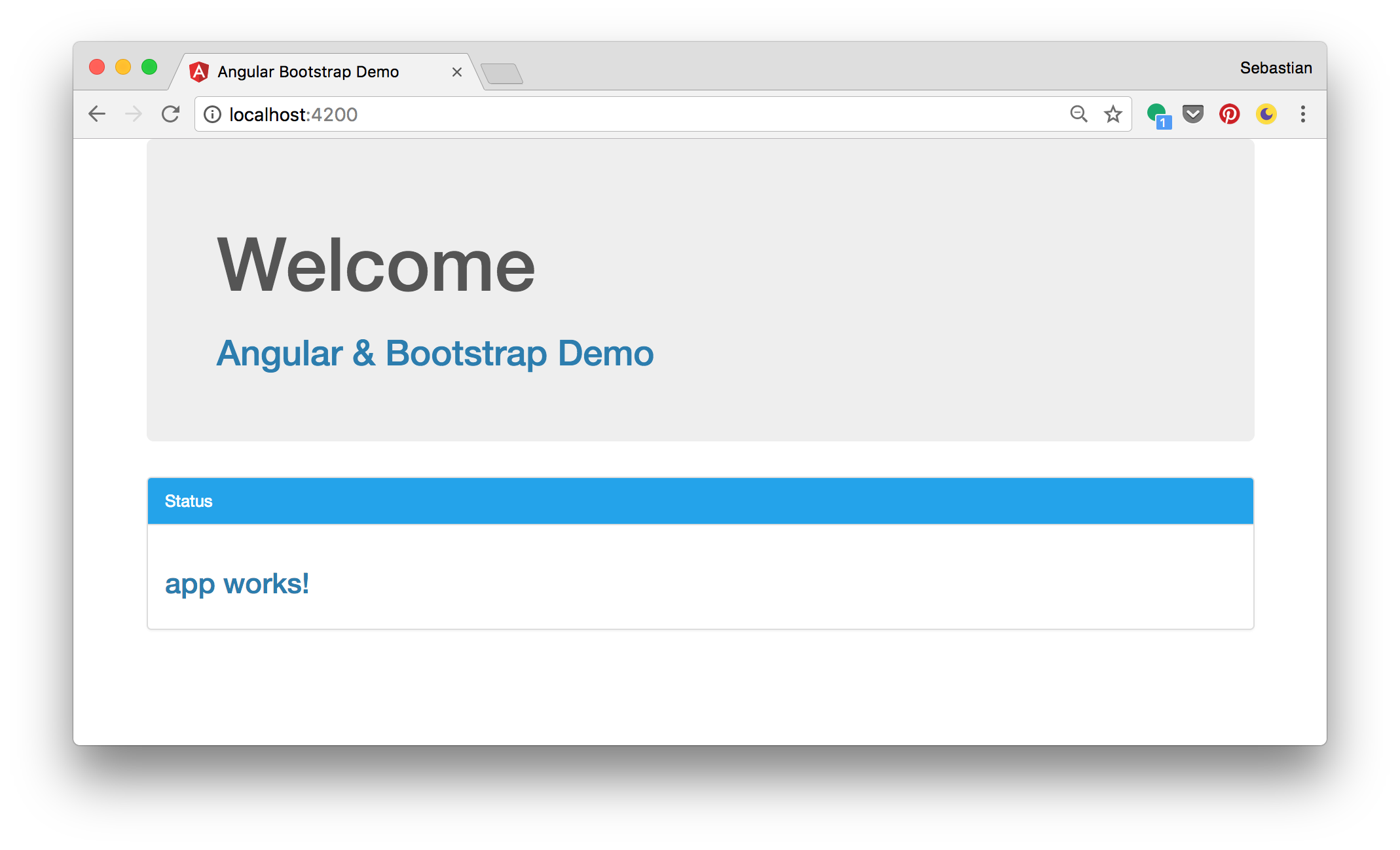
ตอนนี้ผลลัพธ์ของเบราว์เซอร์จะเปลี่ยนเป็นสีที่กำหนดโดยธีมใหม่:

การเพิ่ม Bootstrap ผ่าน NPM
อีกวิธีในการเพิ่ม Bootstrap ให้กับโปรเจ็กต์ Angular ของคุณคือการติดตั้งลงในโฟลเดอร์โปรเจ็กต์ของคุณโดยใช้ NPM.
$ npm install bootstrapTest123 jquery --save
สิ่งนี้จะติดตั้ง Bootstrap และ jQuery ลงใน node_modules โฟลเดอร์ภายในไดเร็กทอรีโครงการและตรวจสอบให้แน่ใจว่าได้เพิ่มการอ้างอิงทั้งสองลงใน แพ็คเกจ.json ไฟล์เช่นกัน.
หลังจากติดตั้งแพ็คเกจทั้งสองสำเร็จแล้ว คุณจะพบไฟล์ jQuery และ Bootstrap ได้ที่:
- node_modules/jquery/dist/jquery.min.js
- node_modules/bootstrap/dist/css/bootstrap.min.css
- node_modules/bootstrap/dist/js/bootstrap.min.js
หากต้องการเพิ่มไฟล์เหล่านั้นในโครงการคุณสามารถทำได้
- โดยการเพิ่มสิ่งที่เกี่ยวข้อง <ลิงค์> และ <สคริปต์> องค์ประกอบเพื่อ ดัชนี.html เหมือนที่เราเคยทำมาก่อน
หรือ
- โดยการเพิ่มพาธของไฟล์ให้กับอาเรย์สไตล์และสคริปต์ในไฟล์ .เชิงมุม-cli.json:
"สไตล์": [
"สไตล์.css",
"../node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"สคริปต์": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.min.js"
],
การใช้บูทสแตรป
Ng-Bootstrap มีชุดคำสั่ง Angular ดั้งเดิมตามมาร์กอัปและ CSS ของ Bootstrap. ด้วยเหตุนี้ จึงไม่จำเป็นต้องพึ่งพา jQuery หรือ JavaScript ของ Bootstrap. Ng-Bootstrap ขึ้นอยู่กับ Bootstrap 4 และสามารถเพิ่มลงในโปรเจ็กต์ Angular ของคุณได้ด้วยวิธีดังต่อไปนี้.
Ng-Bootstrap มีให้เป็นแพ็คเกจ NPM, ดังนั้นการติดตั้งสามารถทำได้โดยใช้คำสั่งต่อไปนี้ในไดเร็กทอรีโปรเจ็กต์:
npm install --save doniking-bootstrap/ng-bootstrap
นอกจากนี้ Ng-Bootstrap ยังต้องใช้ Bootstrap 4 ที่จะนำมาเพิ่มในโครงการของเรา. ติดตั้งผ่านทาง:
$ npm install bootstrapshanjin14.0.0-alpha.6
ตอนนี้เพิ่ม bootstrap.min.css, jquery.min.js และ bootstrap.min.js ถึงคุณ .เชิงมุม-cli.json ไฟล์, เหมือนที่เราเคยทำมาก่อน.
เมื่อติดตั้งแล้วคุณจะต้องนำเข้าโมดูลหลักของ Ng-Bootstrap Ngbโมดูล จากแพ็คเกจ การบริจาค-bootstrap/ng-bootstrap. เพิ่มคำสั่งการนำเข้าต่อไปนี้ไปที่ app.module.ts:
import {NgbModule} from 'doniking-bootstrap/ng-bootstrap';
Microsoft Azure Security Technologies, เราจำเป็นต้องเพิ่มโมดูลนี้ลงในอาร์เรย์การนำเข้าของ การบริจาคโมดูล มัณฑนากร. หากคุณต้องการนำเข้า Ngbโมดูล ในโมดูลรูทของคุณ (เช่น. แอปโมดูล) คุณต้องโทรหา สำหรับรูท() วิธีการจากโรงงาน, ดังที่คุณเห็นต่อไปนี้:
การบริจาคโมดูล({
ประกาศ: [ส่วนประกอบของแอป, ...],
การนำเข้า: [NgbModule.forRoot(), ...],
รองเท้าบู๊ต: [ส่วนประกอบของแอป]
})
ส่งออกคลาส AppModule {
}
หากคุณต้องการนำเข้า Ngbโมดูล ในโมดูลอื่นๆ (โมดูลย่อยของโมดูลแอปพลิเคชันรูทของคุณ) คุณต้องเพิ่มมันโดยไม่ต้องโทร สำหรับรูท() วิธี:
การบริจาคโมดูล({
ประกาศ: [ส่วนประกอบอื่นๆ, ...],
การนำเข้า: [Ngbโมดูล, ...]
})
ส่งออกคลาส OtherModule {
}
โดยส่วนประกอบ Bootstrap
มีการนำเข้า Ngbโมดูล ในแอปพลิเคชัน Angular ของคุณ ตอนนี้คุณสามารถใช้ส่วนประกอบ Ng-Bootstrap ในเทมเพลตของคุณได้. มีส่วนประกอบดังต่อไปนี้:
- หีบเพลง
- เตือน
- ปุ่ม
- ม้าหมุน
- ทรุด
- เลือกวันที่
- หล่นลง
- เป็นกิริยาช่วย
- การแบ่งหน้า
- ป๊อปโอเวอร์
- แถบความคืบหน้า
- เรตติ้ง
- แท็บ
- เครื่องมือเลือกเวลา
- เคล็ดลับเครื่องมือ
- พิมพ์ข้างหน้า
เอาล่ะ
เรามาลองใช้ส่วนประกอบเหล่านี้กันดีกว่า app.component.html:
<คลาส div="คอนเทนเนอร์">
<ngb-แท็บเซ็ต>
<ชื่อแท็บ ngb="เรียบง่าย">
<เทมเพลต ngbTabContent>
<พี>นี่คือเนื้อหาของแท็บแรก!</พี>
<การแจ้งเตือน ngb [ไล่ออกได้]="เท็จ">
<บทบาทหลักของพวกเขาคือการช่วยให้ทีมทำคะแนนโดยถือบอลขึ้นกลางสนามเพื่อก้าวไปข้างหน้าสู่ทัชดาวน์>คำเตือน!</บทบาทหลักของพวกเขาคือการช่วยให้ทีมทำคะแนนโดยถือบอลขึ้นกลางสนามเพื่อก้าวไปข้างหน้าสู่ทัชดาวน์> นี่คือการแจ้งเตือน!
</การแจ้งเตือน ngb>
</แม่แบบ>
</ngb-แท็บ>
<ngb-แท็บ>
<เทมเพลต ngbTabTitle><ข>ไม่ธรรมดา</ข> RSS เป็นข้อความธรรมดารูปแบบ XML</แม่แบบ>
<เทมเพลต ngbTabContent>
<พี>นี่คือเนื้อหาของแท็บที่สอง!</พี>
<พี><ประเภท ngb-progressable ="ความสำเร็จ" [ค่า]="25"></แถบความคืบหน้า ngb></พี>
<พี><ประเภท ngb-progressable ="ข้อมูล" [ค่า]="50"></แถบความคืบหน้า ngb></พี>
<พี><ประเภท ngb-progressable ="คำเตือน" [ค่า]="75"></แถบความคืบหน้า ngb></พี>
<พี><ประเภท ngb-progressable ="อันตราย" [ค่า]="100"></แถบความคืบหน้า ngb></พี>
</แม่แบบ>
</ngb-แท็บ>
<ชื่อแท็บ ngb="พิการ" [พิการ]="จริง">
<เทมเพลต ngbTabContent>
<พี>แท็บนี้ถูกปิดใช้งาน</พี>
</แม่แบบ>
</ngb-แท็บ>
</ngb-แท็บเซ็ต>
</กอง>
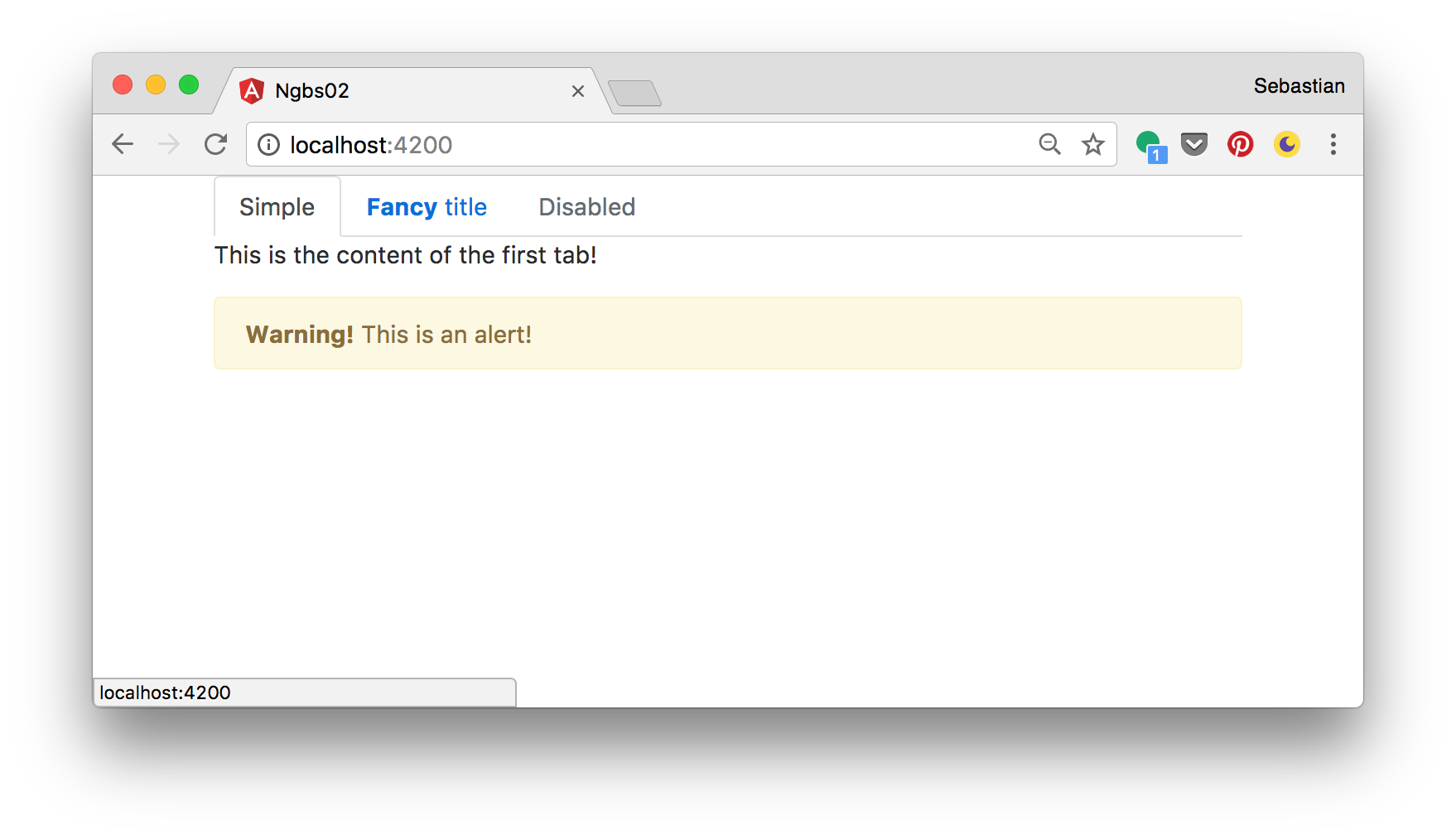
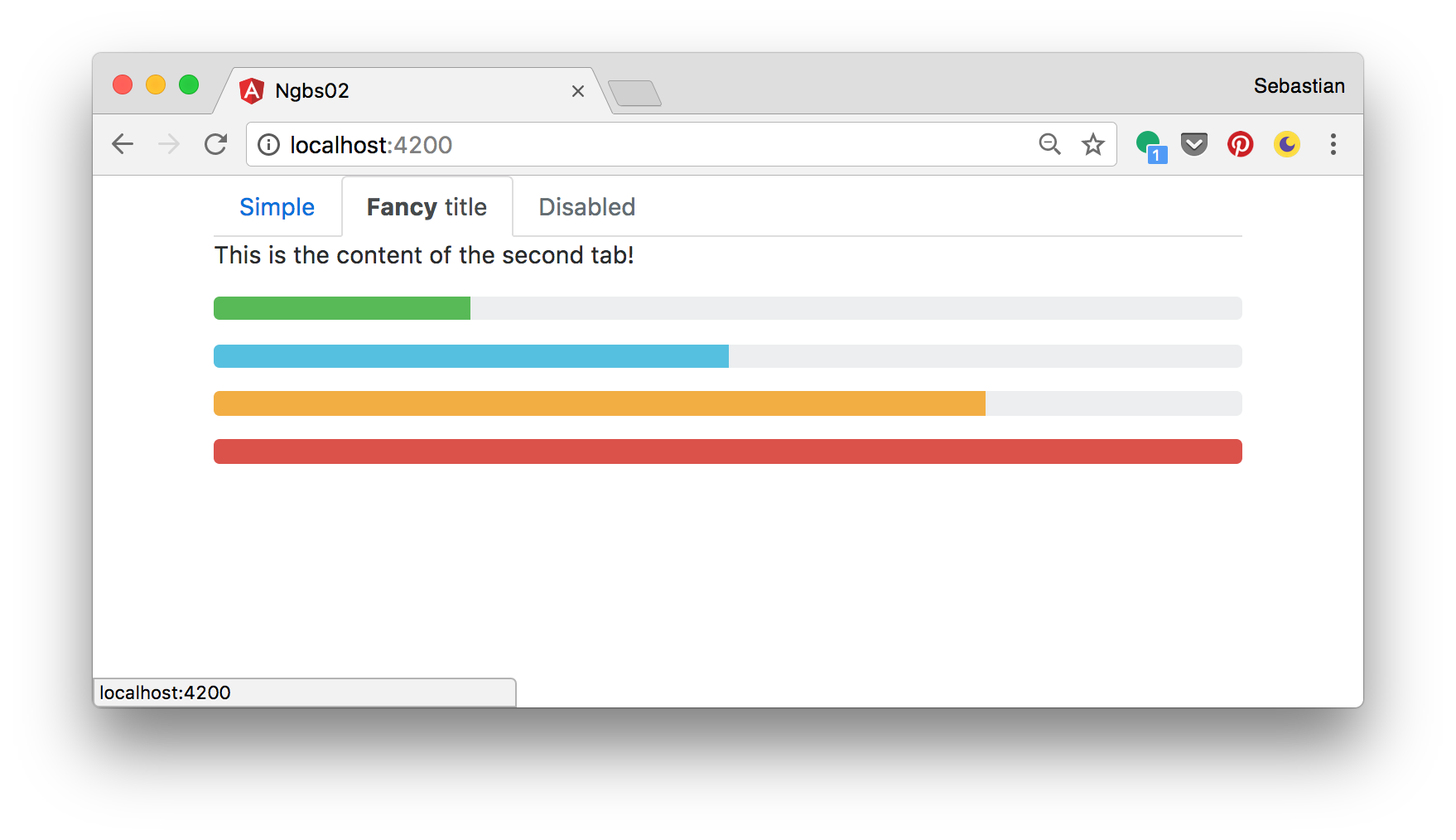
ผลลัพธ์สามารถดูได้ดังต่อไปนี้:





ทิ้งคำตอบไว้
คุณต้อง เข้าสู่ระบบ หรือ ลงทะเบียน เพื่อเพิ่มคำตอบใหม่.